How to Create a Magazine Website With WordPress

Did a news/magazine website inspire you to set up a magazine themed WordPress website of your own? Or maybe you had an epiphany for a news site that you can perhaps turn into the next Huffington post? Great idea. You just need a great Magazine theme for WordPress, and off you can go to creating a great magazine type WordPress website.
Create a Magazine Website with WordPress
There are tons of free WordPress Magazine themes available online and creating a website on WordPress is as easy as can be, so you’re better off with it than any other CMS.
The process is really simple: find a theme you really like, install the theme to your WordPress website, configure the layout with theme options Let’s dig in and take a look at the themes you can use to establish your new Magazine website.
Three Free Magazine & News WordPress Themes
WordPress Theme Directory has a significant number of free themes that are specially developed for magazine websites. I have selected three themes that in my opinion are well suited for magazine websites. All three themes are highly customizable and offer impressive layouts.
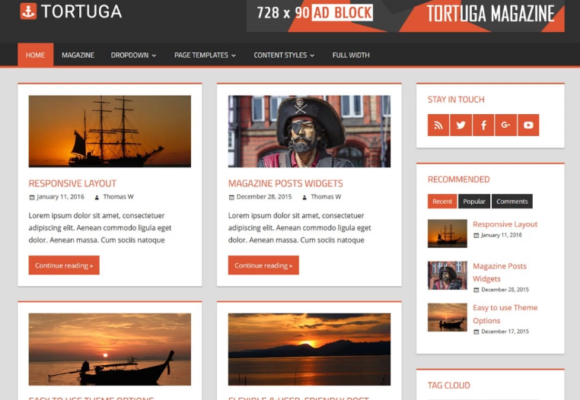
Tortuga Theme
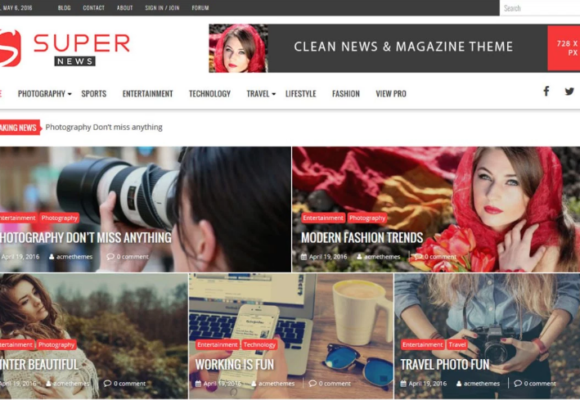
SuperNews Theme
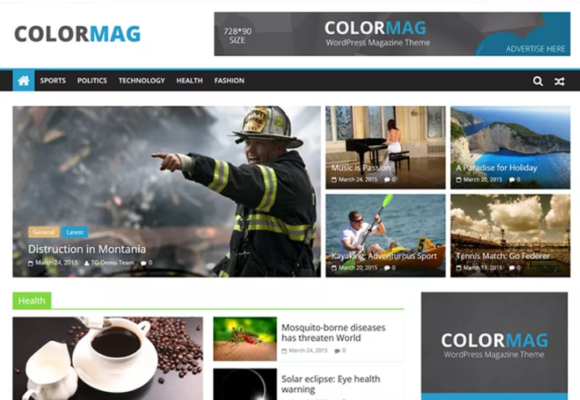
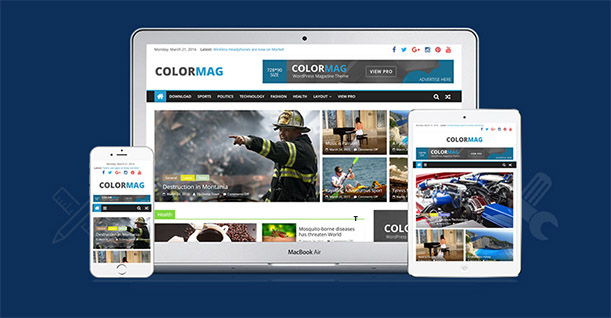
ColorMag Theme
You can pick whichever theme you fancy then move on to the installation part of the theme.
Installing the WordPress Magazine Theme
You can follow this linked guide for Installing a WordPress theme. It’s a simple process so you should be able to do it no time.
Configure & Setup Magazine WordPress Theme
Once the theme is up and running, it’s time to configure the theme. I’ll use the Colormag theme for this tutorial, and to avoid any distractions, I’ll avoid all third-party plugins.
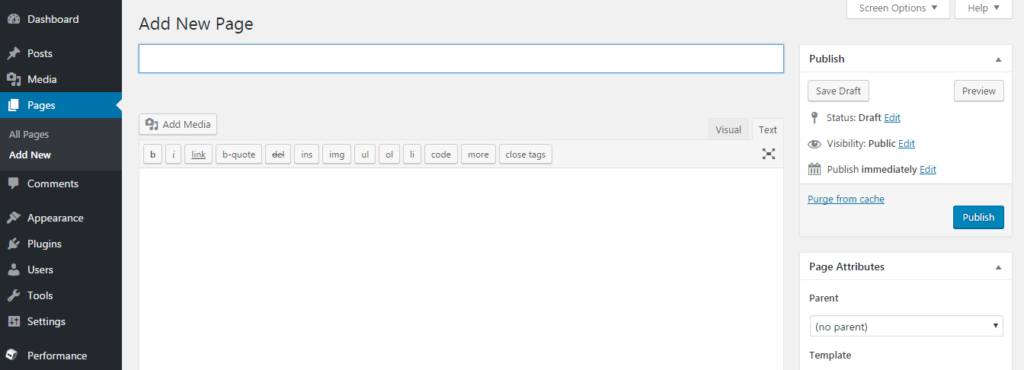
Create Pages & Posts
First up, creating pages and posts since that is the most important part of a magazine website. The left-hand admin menu has dedicated individual sub-menus for creating (and removing) pages and posts. I have already written a detailed guide on the topic.
Create Menus
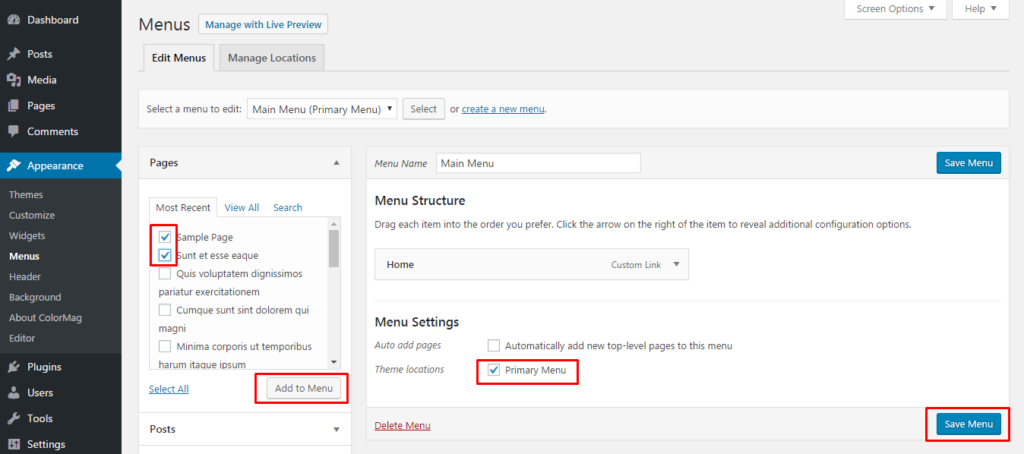
Creating menus is super-simple as well. Just go to Admin Menu > Appearance > Menu and select the pages where you wish to display the menu. Next, click the Add To Menu button. Finally, save the menu by hitting the blue Save Menu button.
Widgets Settings & Placements
You can find Widgets found at Admin Menu > Appearance > Widget. The process is completely drag and drop and you can easily place the widgets on any page you desire.
Now comes the interesting part. The Colormag magazine theme allows you to control the entire homepage design from the Widget settings.
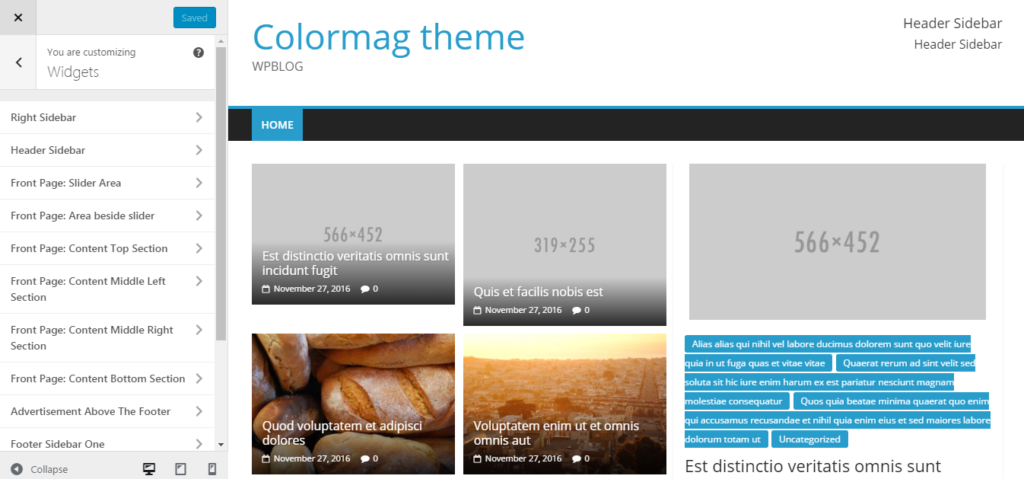
At this point, I have two options for controlling the widgets elements. I can either do it directly from the menu or I can hit the ‘Manage With Live Preview’ button at the top and play around with Widget elements in the live version as shown below:
The beauty of Colormag theme is the number of widgets that control the entire layout of the website. The number of options available in the sidebar and the layout widgets are usually enough to ensure that you are able to customize the website as per your requirements.
Let’s see how to use this theme to build the website.
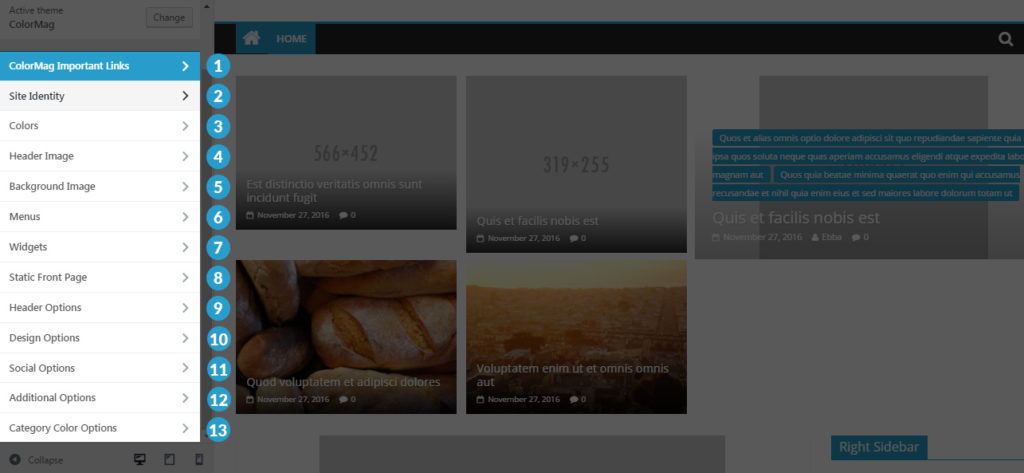
Now let’s see how you can use these elements in developing a website.
ColorMag Important Links
Clicking the ColorMag Important Link will show the following links in the sidebar:
View Pro: View the premium version of the theme.
Theme Info: Read more about the ColoMag theme.
Support: Link to the support forum.
Documentation: The documentation of the theme.
View Demo: View the demo version of the theme.
Site Identity
Site Identity allows you to add a website title, its tagline, and a favicon for the website. Favicon is visible in the browser’s tab and helps to identify the website when multiple tabs are open. The recommended size for a favicon is 16×16.
Color
The color tab allows you to select the background color for the theme. However, this will not work in the full-width layout.
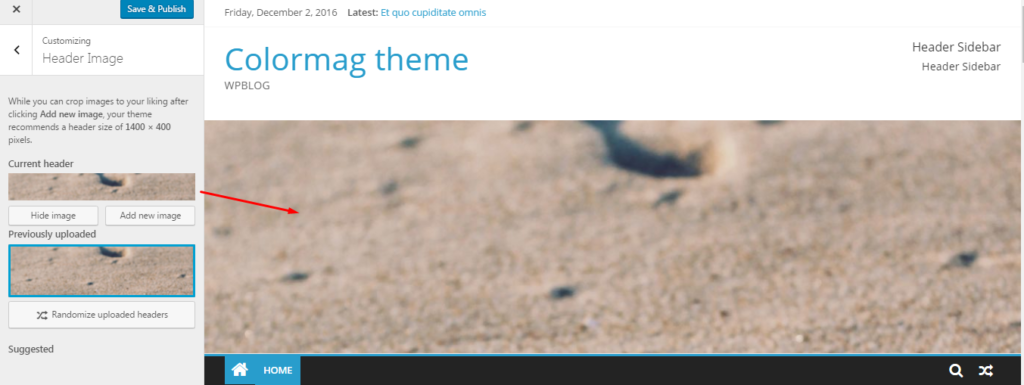
Header Image
Header image is the image that appears above the menu of the website. The recommended size of the header image is 1400×400.
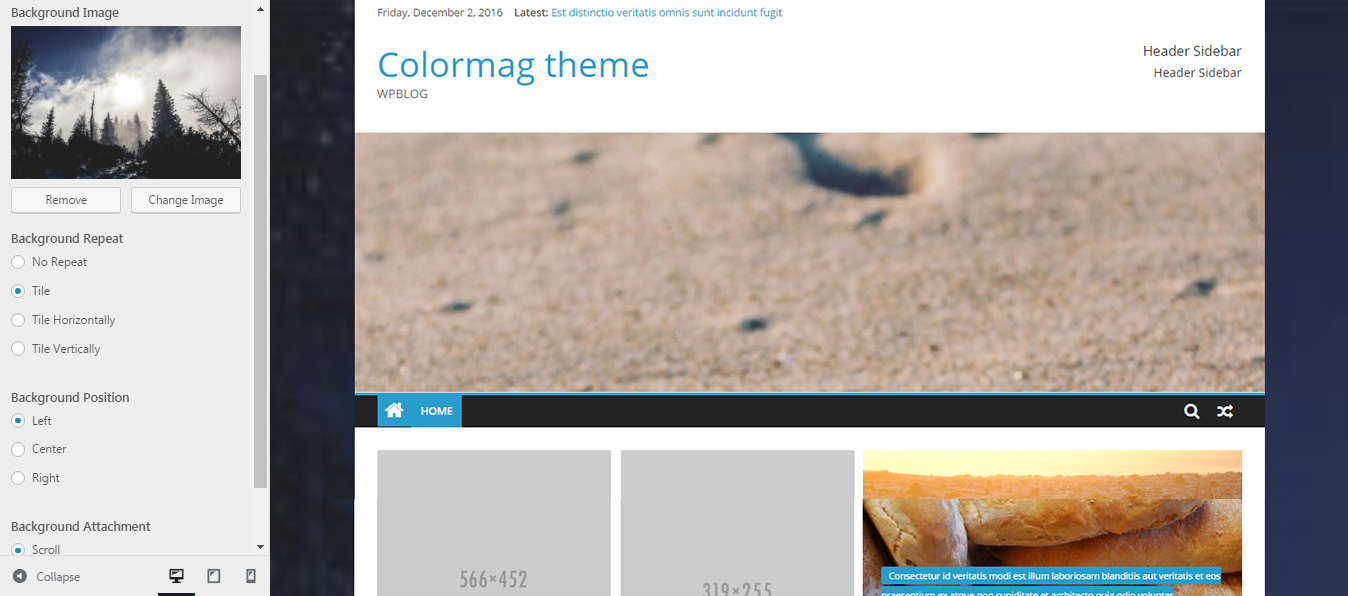
Background Image
Background image allows you to add any image as the background of the website. Note that you will not be able to use a background color with the background image.
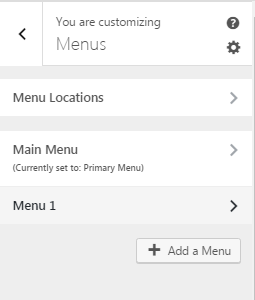
Menus
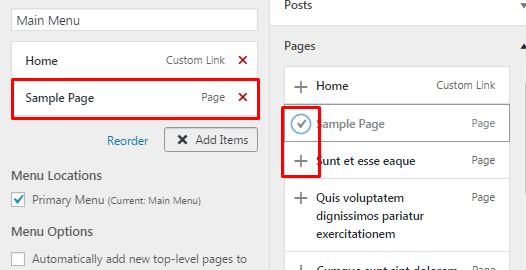
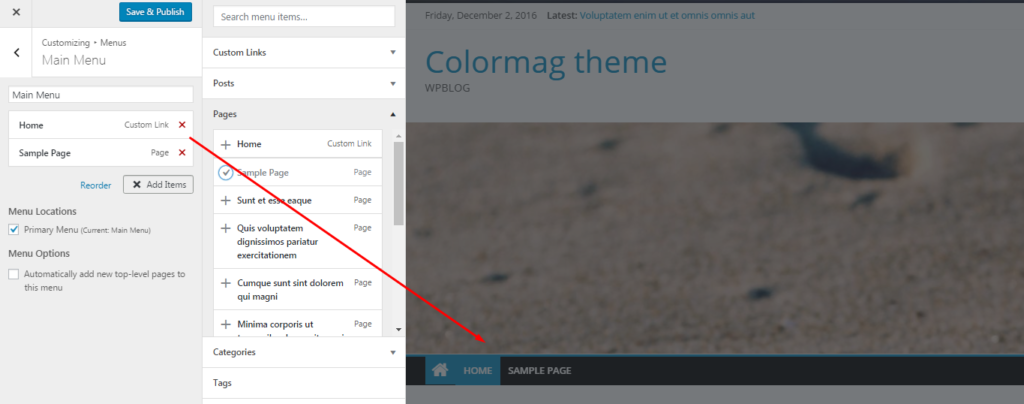
Menu tab makes it easy to view and manage menu items of the theme. You can also add any page to the menu by clicking the + sign.
All pages added to the menu(s) will appear in the menu section as shown below:
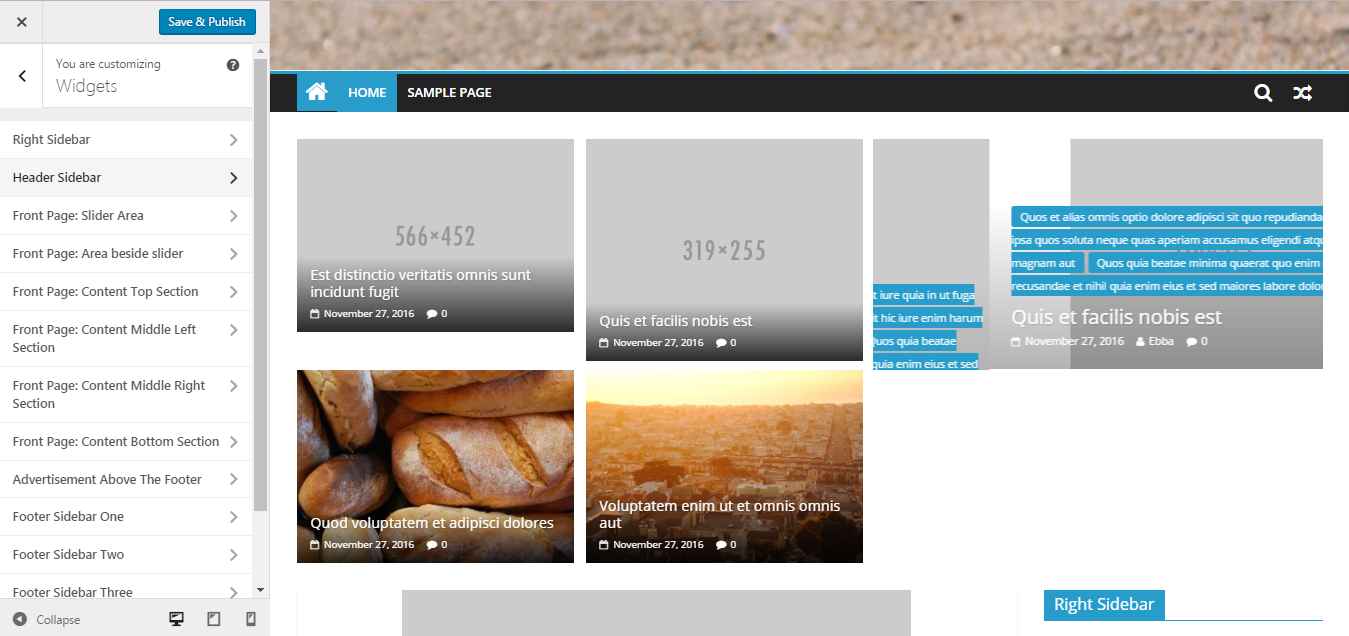
Widgets
Widgets are the backbone of this theme. To accommodate widgets, Colormag theme has independent sections for widgets. All the widgets can be managed through the drag-and-drop interface. You can even manage the widgets in the footer area.
Static Front Page
Choosing a Static Front option allows you to choose a particular page as the static front page of the website. Alternatively, you can also display your latest posts.
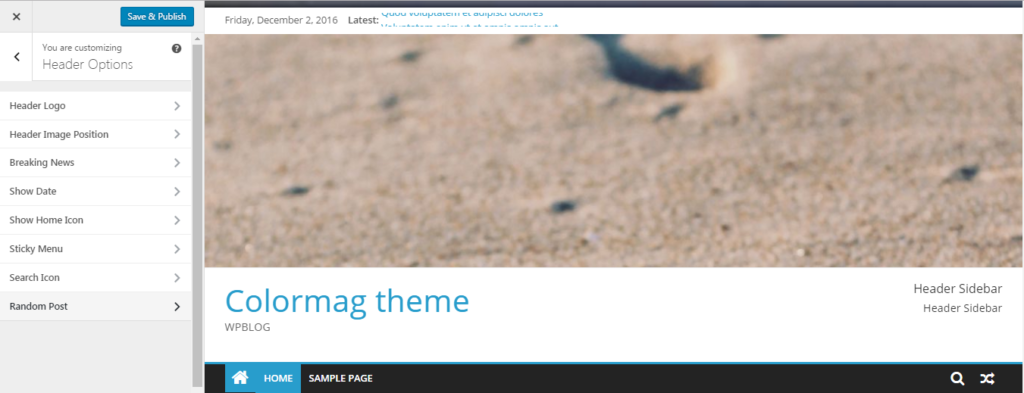
Header Options
Header options offer several ways to manage the header of the website.
Use the Header Logo to upload the logo image.
Header Image Position lets you arrange the header image as the design.
Breaking News enables the latest post slider in the top bar.
If you enable Breaking News, the date of the post will be visible in the top bar.
The rest of the options will enable the home icon, sticky menu, the search box, and last but not least, Random Post icon right beside the search icon.
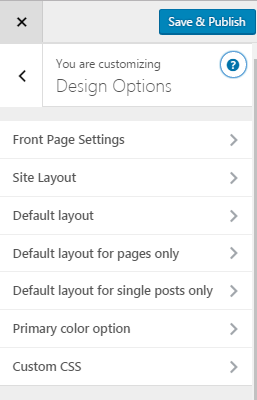
Design Option
The Design Options tab lets you manage the layout settings, apply custom CSS, and playing around with several design options.
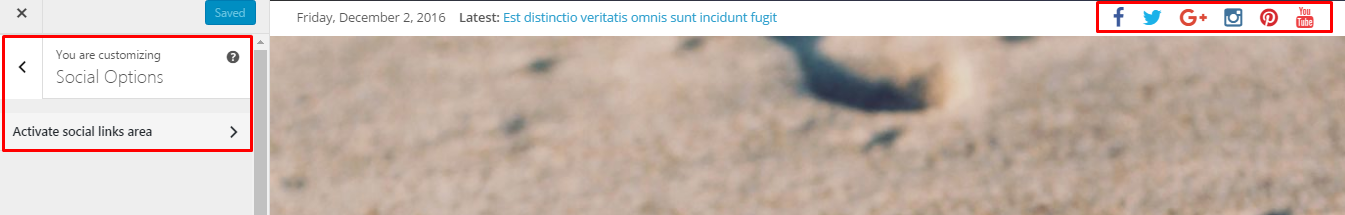
Social Options
As shown in the image below, social options enable you to add social profile icons in the top bar.
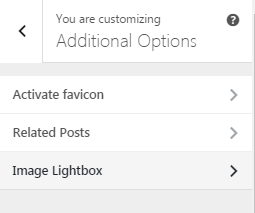
Additional Options
Additional Options tab offers the following three options:
Activate favicon: Activates the… favicon.
Related Post: Provides options to manage post sort by categories and date, etc.
Image Lightbox: You can enable or disable the image lightbox option from here.
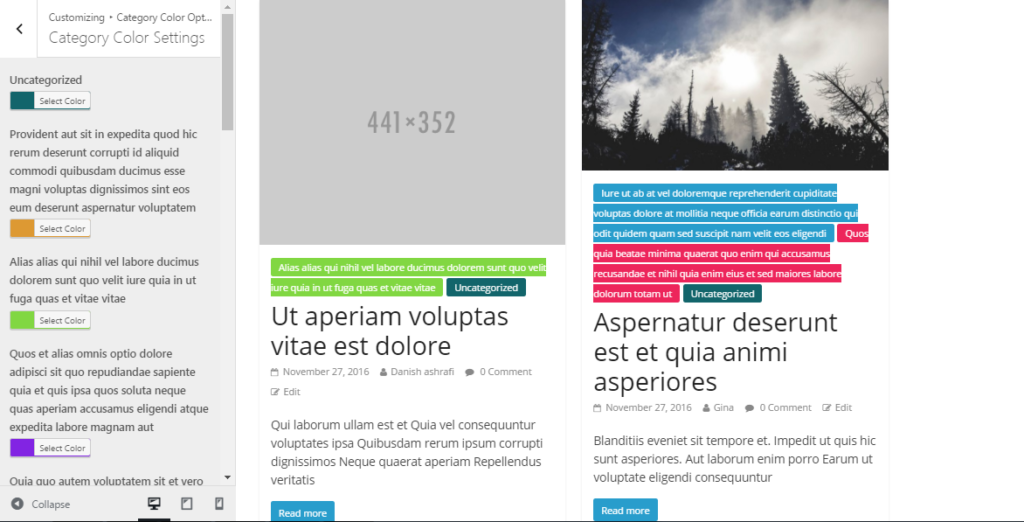
Category Color Options
In the Category Color Settings, you can choose specific colors for different categories. This helps readers in quickly identifying the categories they are interested in.
Conclusion
In this (long) tutorial, I discussed the use of Colormag theme for setting up a magazine website on WordPress. As you can see, the process of setting up the theme is very easy, and Colormag offers a host of options to fine-tune the appearance and working of the website. After you are done setting everything up, you can give your readers a free magazine online while you build up your business!
If you have any questions about the theme or would like to add to the discussion, please leave a comment below.

Create Faster WordPress Websites!
Free eBook on WordPress Performance right in your inbox.