Create Custom Page Templates for Your WordPress Websites

The best way of creating a custom page template is to start from the best source material. I recommend taking inspiration from popular themes such as the default theme (Twenty Seventeen). Once you have solid foundations, you could then alter the code with custom CSS and JavaScript.
The process of creating a custom page template is easy. The process starts with creating a new file in the theme folder. Add the following comment to the file:
|
1 |
/* Template Name: wpblog */ |
The custom page template file would now look something like this:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php /*Template Name: wpblog*/ get_header(); ?> <div class="wrap"> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php while ( have_posts() ) : the_post(); get_template_part( 'template-parts/page/content', 'page' ); if ( comments_open() || get_comments_number() ) : comments_template(); endif; endwhile; // End of the loop. ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer(); |
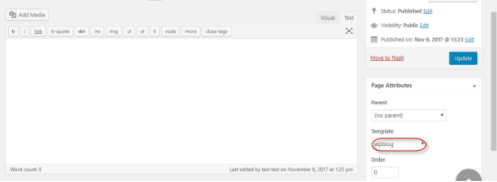
On the page editing screen, scroll down to Page Attributes, where you will find the Page Template dropdown menu. Select the new page template you created earlier.
Create a New Custom Page
No in order to create a new custom page, login to the WordPress Admin Panel. In the left menu, go to Pages >> Add New.
On the page editing screen, scroll down to Page Attributes, where you will find the Page Template dropdown menu. Select the new page template you created earlier.
Conclusion
In this tutorial I have discussed how to create custom page template in WordPress. This is a very simple process that allows you to create custom pages that extend the functionality of your WordPress website.

Create Faster WordPress Websites!
Free eBook on WordPress Performance right in your inbox.