Build Custom WordPress Registration Forms Through Plugin

Registered users are an important factor in the success of any WordPress website. Whether its a simple blog or an ecommerce store, registered users are the audience that receive your message and help you expand the brand reach.
For many years, the standard WordPress registration form was considered adequate for average WordPress administrators. This was why this form became an essential component of the WordPress core.
However, WordPress has become more than a simple blogging platform. It now drives almost 30% of the entire internet. Thus, what worked a couple of years ago might not fit the requirements of the current users.
The solution to the requirements associated with WordPress registration form is simple: WordPress Custom Registration Form.
Why Opt for WordPress Custom Registration Form
A custom WordPress registration form has two major advantages over the standard form.
The first is the integration with the overall look and feel of the website theme. Standard forms often don’t work well with custom themes and there is always a chance that the custom CSS files do not render well with the form. A custom form, on the other hand, can be easily set up to work with custom CSS.
The second and more popular reason of using a custom registration form is the option of custom fields that are not included on the standard form. A small custom registration form speeds up the process and collects all the necessary data from a neat interface.
Custom registration form are not limited to just WordPress blogs only. If you have a WooCommerce store, custom WooCommerce registration forms are a great way of collecting specific user information items that the standard form miss out.
Let’s start by creating a WordPress custom registration plugin that you can then use as the “boilerplate for your own registration forms
WordPress Custom Registration Form Plugin
Start by creating a folder in the plugin folder. Name this new folder WordPress Registration Form.
Create a new .php file in this folder and name it custom-registration.php. Start by adding the following lines in this file:
|
1 2 3 4 5 6 7 8 |
<?php /* Plugin Name: WordPress Registration Form Description: Custom registration form using shortcode and script as well Version: 1.x Author: Muhammad Owais Alam */ |
Since this is a custom plugin, the above information would be reflected in the WordPress Plugin page as:
Function for the HTML of the Registration Form
The following function contains the HTML code of the form.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function wordpress_custom_registration_form( $first_name, $last_name, $username, $password, $email) { global $username, $password, $email, $first_name, $last_name; echo ' <form action="' . $_SERVER['REQUEST_URI'] . '" method="post"> First Name : <input type="text" name="fname" value="' . ( isset( $_POST['fname']) ? $first_name : null ) . '"> Last Name: <input type="text" name="lname" value="' . ( isset( $_POST['lname']) ? $last_name : null ) . '"> Username <strong>*</strong> <input type="text" name="username" value="' . ( isset( $_POST['username'] ) ? $username : null ) . '"> Password <strong>*</strong> <input type="password" name="password" value="' . ( isset( $_POST['password'] ) ? $password : null ) . '"> Email: <strong>*</strong> <input type="text" name="email" value="' . ( isset( $_POST['email']) ? $email : null ) . '"> <input type="submit" name="submit" value="Register"/> </form> '; } |
As you can see, this function has a very basic design that covers only the basic questions. You can use this function as it is or add the fields you require by adding the HTML elements.
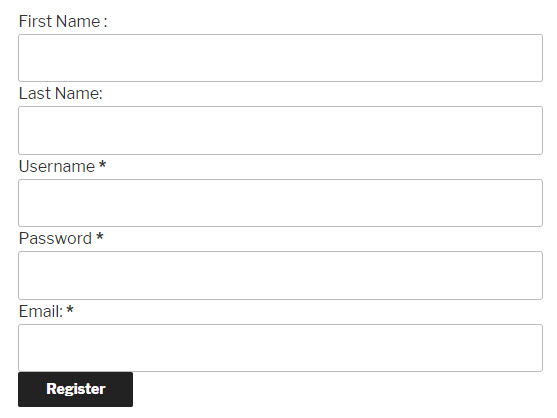
As it stands now, when the plugin is activated, this is what the visitors would see:
WordPress Form Registration Validation
Using any form without validating user data is a sure recipe for disaster. In fact, the best case scenario is inaccurate user data. In worst cases, you are inviting every unsavory character on the internet to take a crack at your security.
Considering this, validation in an essential component of the custom WordPress user registration form plugin. It is implemented by the function wp_reg_form_valid, with the following code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function wp_reg_form_valid( $username, $password, $email) { global $customize_error_validation; $customize_error_validation = new WP_Error; if ( empty( $username ) || empty( $password ) || empty( $email ) ) { $customize_error_validation->add('field', ' Please Fill the field of WordPress registration form'); } if ( username_exists( $username ) ) $customize_error_validation->add('user_name', ' User Already Exist'); if ( is_wp_error( $customize_error_validation ) ) { foreach ( $customize_error_validation->get_error_messages() as $error ) { echo '<strong>Hold</strong>:'; echo $error . '<br/>'; } } } |
The code snippet above uses WP_Error class to simplify the validation process.
Note that global $customize_error_validation ensures that the instance of WP_Error becomes global and accessible outside the scope of the validation function.
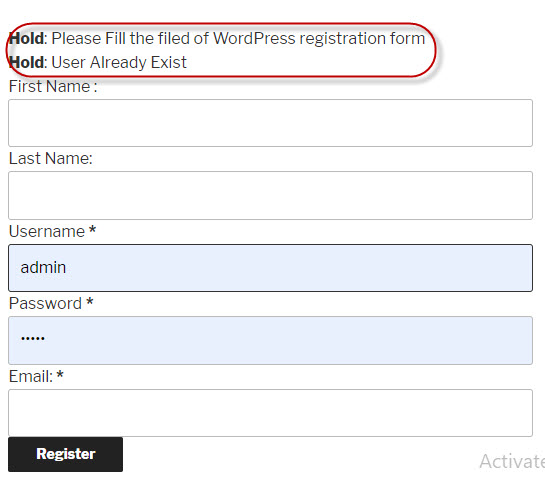
The first step of the validation process is about checking that the three important fields username, email and the password are NOT empty. This is accomplished by if ( empty( $username ) || empty( $password ) || empty( $email ) ) check that indicates to the user that these are required fields. Next, username_exists( $username ) verifies that the username is unique. In case of any issues, the user will see the HOLD error message (you can customize it to fit your requirements).
The form can also use JavaScript based validation. As you can see in the code snippet, the form action tag can also support a JavaScript tag that is triggered on the onsubmit action. For this modify the form action tag as:
|
1 |
<form action="' . $_SERVER['REQUEST_URI'] . '" name = "wp-custom-registration" onsubmit = "return(validate());"> |
The actual validation is carried out by the following validate() function:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script type = "text/javascript"> function validate() { if( document.wp-custom-registration.fname.value == "" ) { alert( "Enter your First Name" ); return false; } if( document.wp-custom-registration.lname.value == "" ) { alert( "Enter your Last Name" ); return false; } return( true ); } </script> |
In the validate() function, wp-custom-registration is the form name and fname.value is the combination of the name of the field and the value object.
The following function ensures that all fields of form are filled. Next, it adds the data from the form in the database using the wp_insert() function.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function wordpress_user_registration_form_completion() { global $customize_error_validation, $username, $password, $email, $first_name, $last_name; if ( 1 > count( $customize_error_validation->get_error_messages() ) ) { $userdata = array( 'first_name' => $first_name, 'last_name' => $last_name, 'user_login' => $username, 'user_email' => $email, 'user_pass' => $password, ); $user = wp_insert_user( $userdata ); echo 'Complete WordPress Registration. Goto <a href="' . get_site_url() . '/wp-login.php">login page</a>.'; } } |
Shortcode Registration
This form can be inserted anywhere by using the shortcode [wp_registration_form]. Here is the code snippet for setting up the shortcode:
|
1 2 3 4 5 6 7 |
add_shortcode( 'wp_registration_form', 'wp_custom_shortcode_registration' ); function wp_custom_shortcode_registration() { ob_start(); wordpress_custom_registration_form_function(); return ob_get_clean(); } |
If you wish to integrate the form within your theme, just add the following template tag:
|
1 |
<?php wordpress_custom_registration_form_function(); ?> |
The Complete Code of the Plugin
Here is the complete code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 |
<?php /* Plugin Name: WordPress Registration Form Description: Custom registration form using shortcode and script as well Version: 1.x Author: Muhammad Owais Alam */ function wordpress_custom_registration_form( $first_name, $last_name, $username, $password, $email) { global $username, $password, $email, $first_name, $last_name; echo ' <form action="' . $_SERVER['REQUEST_URI'] . '" method="post"> First Name : <input type="text" name="fname" value="' . ( isset( $_POST['fname']) ? $first_name : null ) . '"> Last Name: <input type="text" name="lname" value="' . ( isset( $_POST['lname']) ? $last_name : null ) . '"> Username <strong>*</strong> <input type="text" name="username" value="' . ( isset( $_POST['username'] ) ? $username : null ) . '"> Password <strong>*</strong> <input type="password" name="password" value="' . ( isset( $_POST['password'] ) ? $password : null ) . '"> Email: <strong>*</strong> <input type="text" name="email" value="' . ( isset( $_POST['email']) ? $email : null ) . '"> <input type="submit" name="submit" value="Register"/> </form> '; } function wp_reg_form_valid( $username, $password, $email) { global $customize_error_validation; $customize_error_validation = new WP_Error; if ( empty( $username ) || empty( $password ) || empty( $email ) ) { $customize_error_validation->add('field', ' Please Fill the filed of WordPress registration form'); } if ( username_exists( $username ) ) $customize_error_validation->add('user_name', ' User Already Exist'); if ( is_wp_error( $customize_error_validation ) ) { foreach ( $customize_error_validation->get_error_messages() as $error ) { echo '<strong>Hold</strong>:'; echo $error . '<br/>'; } } } function wordpress_user_registration_form_completion() { global $customize_error_validation, $username, $password, $email, $first_name, $last_name; if ( 1 > count( $customize_error_validation->get_error_messages() ) ) { $userdata = array( 'first_name' => $first_name, 'last_name' => $last_name, 'user_login' => $username, 'user_email' => $email, 'user_pass' => $password, ); $user = wp_insert_user( $userdata ); echo 'Complete WordPress Registration. Goto <a href="' . get_site_url() . '/wp-login.php">login page</a>.'; } } function wordpress_custom_registration_form_function() { global $first_name, $last_name,$username, $password, $email ; if ( isset($_POST['submit'] ) ) { wp_reg_form_valid( $_POST['username'], $_POST['password'], $_POST['email'], $_POST['fname'], $_POST['lname'] ); $username = sanitize_user( $_POST['username'] ); $password = esc_attr( $_POST['password'] ); $email = sanitize_email( $_POST['email'] ); $first_name = sanitize_text_field( $_POST['fname'] ); $last_name = sanitize_text_field( $_POST['lname'] ); wordpress_user_registration_form_completion( $username, $password, $email, $first_name, $last_name ); } wordpress_custom_registration_form( $username, $password, $email, $first_name, $last_name ); } add_shortcode( 'wp_registration_form', 'wp_custom_shortcode_registration' ); function wp_custom_shortcode_registration() { ob_start(); wordpress_custom_registration_form_function(); return ob_get_clean(); } Custom Validation Field Method add_filter( 'registration_errors', 'custom_validation_error_method', 10, 2 ); function custom_validation_error_method( $errors, $lname, $last_name ) { if ( empty( $_POST['fname'] ) || ( ! empty( $_POST['fname'] ) && trim( $_POST['fname'] ) == '' ) ) { $errors->add( 'fname_error', __( '<strong>Error</strong>: Enter Your First Name.' ) ); } if ( empty( $_POST['lname'] ) || ( ! empty( $_POST['lname'] ) && trim( $_POST['lname'] ) == '' ) ) { $errors->add( 'lname_error', __( '<strong>Error</strong>: Enter Your Last Name.' ) ); } return $errors; } |
Wrapping Up
I hope that by now you have a fair idea of creating a WordPress custom Registration form plugin. I have provided a basic template that you can expand and/or modify to fit your requirements. If you need to clarify a point, drop a comment below and i will get back to you.

Create Faster WordPress Websites!
Free eBook on WordPress Performance right in your inbox.