Qubely Gutenberg Block Editor & Page Builder Plugin Review & Installation

As the days pass by, people are taking a fancy to the Gutenberg editor. This block-based WordPress editor not only brought a new page building system but also enabled WordPress users with plenty of new capabilities. With the default Gutenberg block, you can create a website much better than before. But you will feel the dire need of advanced blocks and functionalities to design professional web pages.
This is where Qubely – a Visual Gutenberg Block Toolkit that minimizes the limitations of the Gutenberg editor and opens up unlimited possibilities to create any simple to complex layout on a WordPress site comes into play.
With plenty of dedicated custom Gutenberg blocks, built-in sections, ready page layouts, and a world of styling options, Qubely is not merely a Gutenberg block plugin but a design toolkit on Gutenberg block editor that you can use to design literally any layout you can imagine.
Why Would You Need a Gutenberg Block Plugin?
Good question. If the Gutenberg editor can help us create web pages easily, why would I need a third party plugin, right? The answer is while Gutenberg eases your efforts and lets you build web pages smartly, it has some limitations and the default blocks may not cover the type of content you want to publish.
While providing essential blocks, a Gutenberg block plugin like Qubely offers more options to do the things you need to do on your WordPress website. So, if you want to take your Gutenberg editor to a new level, you just need a plugin that extends its functionality and offers custom blocks.
Qubely extends Gutenberg with many custom blocks that are missing in the default editor, and you can take control of the WordPress block editor with the ability to apply numerous styling options. Plus, you get plenty of readymade sections and layouts which means you don’t even have to design things from scratch. Qubely’s custom Gutenberg blocks let you create web pages that are stunning as well as optimized for mobile.
What Qubely Gutenberg Block Plugin Has in It for You?
If you are convinced and want to install a Gutenberg block plugin on your WordPress site, our recommendation, and don’t be surprised, is Qubely. Let’s dig deep inside Qubely Gutenberg toolkit to see what it holds for you.
Qubely Gutenberg Block Toolkit Features
-
Ready Page Layout Bundles
Qubely, to begin with, offers plenty of page layout bundles and you can import page layouts and customize their look. Page layout bundle come in different categories so that you can navigate through them easily and pick the one you need. Each bundle consists of all the necessary pages depending on the type.
-
Built-in Sections
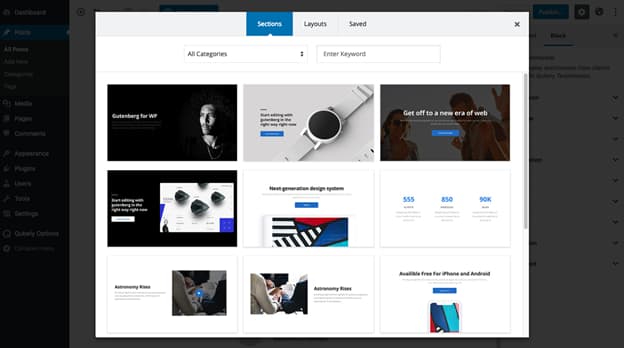
There’s a rich library of predefined sections in Qubely to help you build a website fast. These ready sections can be imported and used as blocks on the Gutenberg editor and you don’t need to create sections from scratch. There are different categories of predefined sections so that you can navigate through them easily and find your required one.
-
Advanced Gutenberg Blocks
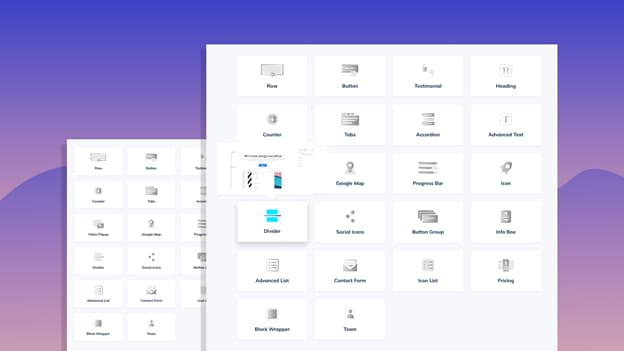
This is where Qubely gets way more interesting. There are numerous Gutenberg custom blocks in Qubely to create any layout you can imagine. By installing the Qubely plugin, you can add 22+ custom blocks to the Gutenberg block editor and take the page building experience on Gutenberg to the next level.
Advanced Gutenberg Blocks Inside Qubely
- Row
Create fully customizable row & column layouts with amazing functionality. Drag to resize columns to get your desired layout. Control spacing, add image, video, color, gradient or blend mode to the row background.
- Button
Design any possible combination of layout, shapes or interface in buttons. Style button with the available options in the Button block.
- Testimonial
Creatively showcase testimonials with names, avatars, icons & more. Choose a testimonial layout from given the options. Decide whether to show Quote Icon, Message, Name, Designation, Avatar, and Ratings.
- Icon
Place icons anywhere with Font Awesome icons & style them your way. Display icons with or without background and border. Style icons by defining icon size, alignment, link, background color, and shadow.
- Google Map
Embed Google Maps & customize map height, zoom map & other options!
- Divider
Beautiful pre-designed dividers with style settings & align dividers flexibly.
- Advanced Text
Add and designs texts. Apply borders, box-shadow & adjust typography too.
- Counter
Add counter with extensive settings like limit & duration, design, prefix & postfix, etc.
- Tabs
Display content in tabs, add animations, icons & so much more!
- Accordion
Display collapsible text content with unlimited style setting in a dropdown interface.
- Video Popup
Popup video and style them with icons, wrapper, overlay for amazing visitor engagement. Apply overlay & box-shadow and add animation to your video popup.
- Heading
Style headings with animation, typography, border and many other advanced options.
- Progress Bar
Display stats on progress bars with bar background, animation, and more.
- Social Icons
Add social media profiles in one place with a label, icon or both.
- Button Group
Have multiple buttons in a single place with flexible design options & creative layouts.
- Info Box
Place information on the site beautifully with Infoboxes that’s bound to get user attention. Info box block comes with titles, pre-title, animation, separators and many of the custom options for stylish infoboxes in your site.
- Advanced List
Have advanced lists to display with ready layouts & customization options.
- Contact Form
Let site visitors interact on contact forms with useful fields. Enable/Disable placeholders and labels in a contact form. Design label typography with desired font size, height, spacing and more. Improve your input styles and enable captcha.
- Icon List
Place attractive icon lists with plenty of icons and customize their look.
- Pricing
Craft a pricing table with different plans individually using multiple predefined layouts. Show features, badges, and post button text in the plan. Set up plan duration, typography, style badges, and edit texts in real-time.
- Block Wrapper
Wraps up any block with the background of your preferred color & more with Block Wrapper.
Team: Enlist each of the team members individually with their details like names, designations, and images.
- Image
Insert images and beautify them with Qubely Image Block.
- Timeline
Present the timelines of various events like product release, company history & milestones, upcoming updates, achievements, and many more with Qubely’s new Timeline block. Showcase detailed timelines & roadmaps and style them with plenty of customization options.
Some Best Qubely Features in Details
Smart Layout Builder (Row-Column Structure)
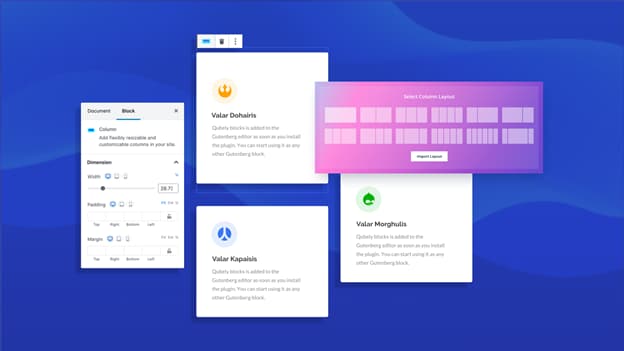
You can build any simple to complex web page layout with row-column structure right in the Gutenberg editor. The widely used row-column layout building concept of major page builders is within Gutenberg editor, thanks to Qubely.
Multiple Row-column Combinations
There are multiple combinations of columns of different numbers and sizes. The Row block of Qubely lets you take 1 to as many as 6 columns in a single row at a time. You just have to pick what you need.
Adjustable Columns
Drag & resize the columns simply. After choosing a row of a certain number of column combinations you just have to adjust column sizes by dragging them. Make your desired layout with an adjustable column system.
Advanced Row-column Settings
Alongside applying padding and margin to columns you can also set column background and hover background with a single color, image, and gradient. Give column border, apply border-radius, and animate each column individually. Also, go beyond these column styling options by adding custom CSS to columns.
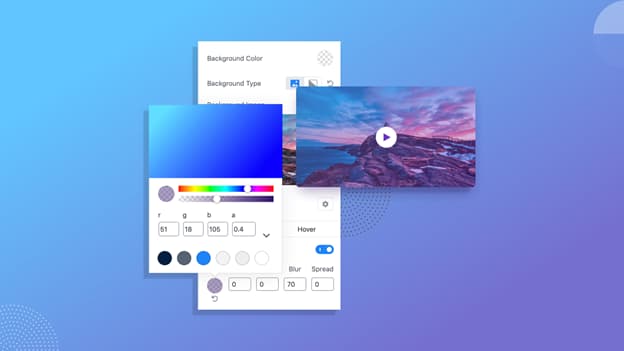
Classic & Gradient Background Color
Want to have a background in gradient color? Don’t worry. You can do it now. Qubely lets you set up a block background with both gradient and classic colors. Tweak background setting and pick any color. There’s a color palette to choose the color from.
Custom Typography Control
You can take care of your site typography completely. Qubely offers a custom typography control option with each block where you can define the font family, size, weight, and more easily. You can also apply font weight, font transform, set font size, letter spacing, line height, in px, em, and percentage based on devices they will be displayed on.
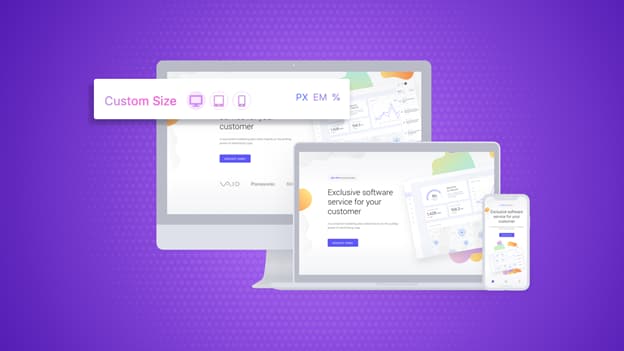
Device-Specific Responsive Controls
Create responsive layouts and page content with Qubely blocks. Control the entire responsiveness of your website by defining the breakpoint for multiple screen sizes. So, everything you create with QUbely becomes fully responsive. Plus, you can decide whether to hide/show content on specific devices.
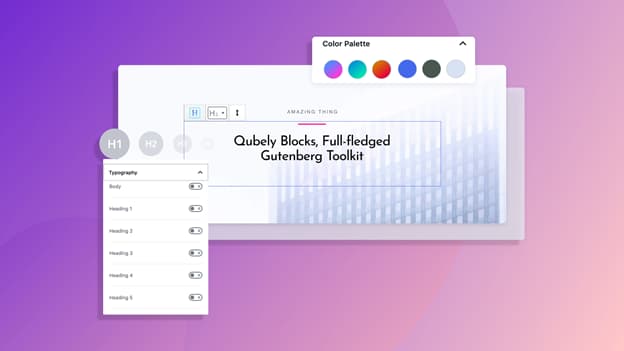
Global Color and Typography Settings
With Qubely Gutenberg toolkit, you can set up color palette and typography globally. If you change the colors in the global color palette, the assigned sections will get the color automatically. Like color, you can also select typography for different texts like body, heading, and buttons to be applied globally on all over your WordPress site.
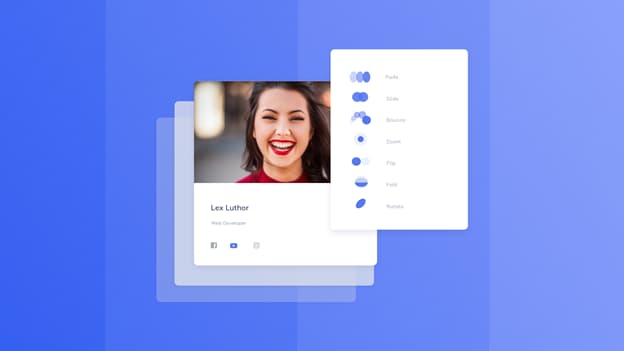
Built-in Animation effects
Animate page sections by applying animation effects from fade, bounce, slide, zoom, flip, fold, rotate, etc. Have animation effects on the blocks and make web pages more appealing.
Getting Started with Qubely
Creating beautiful web pages with Qubely is so easy. You don’t have to go away from the WordPress default editor. Qubely offers it’s custom blocks inside the Gutenberg editor. Upon having this WordPress block plugin installed on your site, you will have all of Qubely blocks in a category of Qubely inside Gutenberg editor. Let’s look at the entire process below.
● Install Qubely plugin
● Set up Qubely
● Accessing Qubely blocks
● Use Qubely blocks
● Import sections/layouts
Installation Of Qubely on WordPress Site
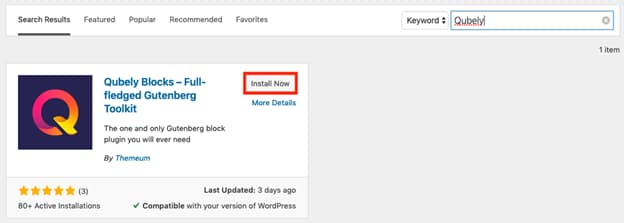
Installing Qubely is just like installing any other WordPress plugins. You can either install it by searching from your Dashboard or by downloading it from the WordPress directory then upload that. The choice is all yours.
- Setup Qubely Plugin
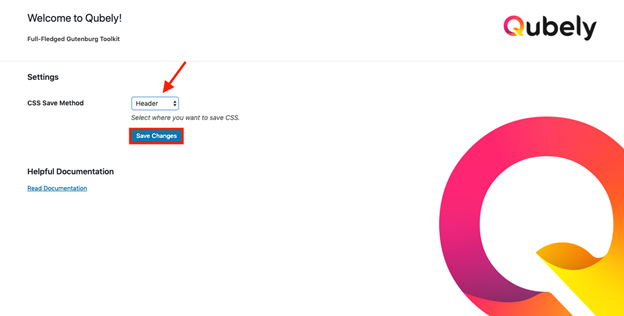
There are not so many things to set up inside Qubely. Qubely start working without having to modify anything in the settings. Upon installing Qubely on your site, A Qubely Options will be added to your WordPress dashboard. Clicking on Qubely Options will take you to Qubely Settings page where you just have to decide where to save your CSS. Select Header or File System under CSS Save Method and click Save Changes below.
- Access Qubely Blocks
There are 14 custom blocks inside Qubely right now. We will gradually increase the number of blocks in the upcoming updates. Let’s know how to access them.
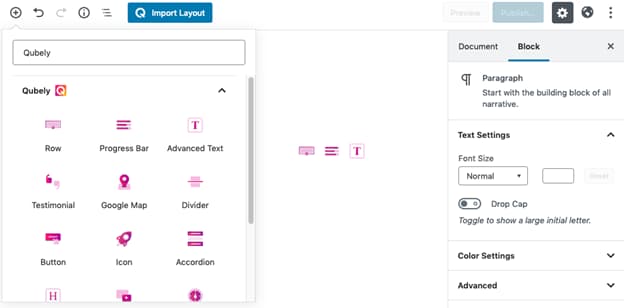
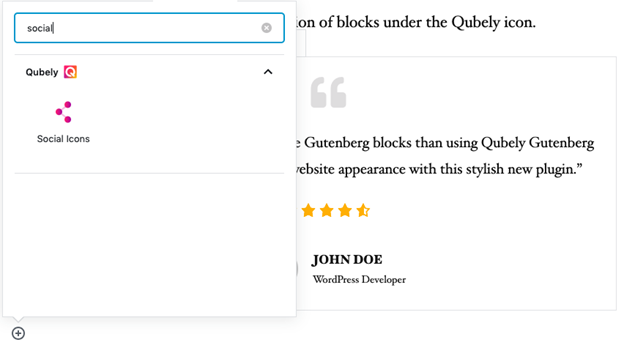
Once you have installed Qubely on your site, you can easily access Qubely blocks on Gutenberg editor. Click on the plus sign, write “Qubely” in the search category of Qubely. Blocks can also be accessed by writing the specific block name in the search bar.
- Use Qubely Blocks
Using Qubely blocks is just like using any other blocks on Gutenberg editor. Access blocks by searching Qubely or block name then click on the block to use. The selected block will get a default design which can be customized and styled with the Qubely’s advanced options.
- Import Sections/Layouts
Want to feel ready from the beginning? Qubely offers plenty of ready layouts to be imported as blocks. You can also customize and apply styling options to make them even better. The ready sections and layouts come in different categories for easier navigation through them.
Wrapping It Up
Qubely is getting better with more functionalities, ready designs, and new blocks with every update. So there’s a chance that Qubely will inspire you to use Gutenberg and empower you with plenty of options to publish the things you wish to share with the world with flair.
So what are you waiting for? Get Qubely today and start building amazing websites.

Create Faster WordPress Websites!
Free eBook on WordPress Performance right in your inbox.