How Color Psychology Can Boost Website Conversions

If you take a closer look at all the popular brands, you will see that the color scheme, website theme, and logo are completely linked with each other. Golden Arches, Coca Cola, Pepsi, FedEx; there are countless examples that we come across every day. After all, colors have the ability to create a connection with our minds and provide a vibrant visual experience.
They affect our mood, develop our perception about things, and subconsciously convince us whether to take action. That is why, established brands put a lot of emphasis and a great deal of thought on the choice of color they use to market their products and services.
Similarly, in the case of website design, a very important decision for designers is to carefully choose the right set of colors that matches with the persona of the online business. It is this choice that can make or break the deal in attracting customers to your website. That is why it is imperative that the color scheme you pick out for your website is intentional, planned, and optimized for conversion.
In this post, we will take an in-depth look at how colors influence our thinking and decision making patterns, and can create either a positive or a negative image among the viewers.
Color Psychology and Its Importance
The psychology of colors is a very interesting subject that focuses on the emotional and mental effects of different colors in various facets of life. Several studies have been conducted over time proving that colors indeed have a profound impact on our decision making capabilities.
- A research on the effect of colors on purchasing intent, titled as Exciting Red and Competent Blue, indicated that colors have a huge impact on a customers and their perception about a brand. It also showed the influence of colors on how people judge the “personality” of a brand.
- A study on the impact of colors on marketing showed that depending on the type of product, 90% of on-spot judgments and decisions regarding certain products are based on color alone.
- Another study related to colors and branding showed the relationship between color and brand image, and concluded that the purchasing decisions are mostly based on the perceived appropriateness of the combination of colors that are used for a certain brand.
Color Theory
Color theory is a vast topic that has inspired people to write many books on it, but we will only cover the basic and fundamental points of it over here. This theory covers three major aspects pertaining to website design:
Vibrancy
This aspect is related to the general mood that certain color sets have. For example, the cooler, darker shades like green, purple, blue, etc., depict tranquility and are more relaxing. Likewise, the brighter, warmer colors like yellow, red, orange, etc., tend to be more energetic.
Contrast
In color terminology, contrast refers to the difference between two colors. In the case of web design, it serves two purposes. The first is that it draws the visitor’s attention towards the website’s content, and the other is that it enhances its readability. To create a balanced contrast, choose a dark color, like black, for content with a very light background color, like sky blue, for maximum impact.
Complementation
The colors that are on the opposite side of each other on the color wheel are known as complementary colors. For example, blue is the complementary color for orange, or green is the complementary color for red. When used in the right way, complementary colors can make an appealing color scheme.
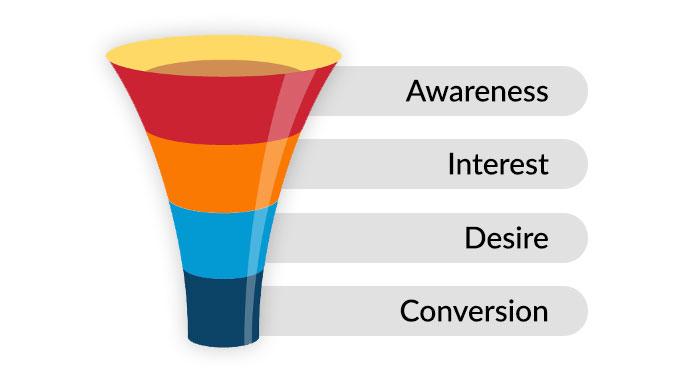
The Role of Color in the Conversion Funnel
With the help of a conversion funnel, you can understand the flow and pattern of navigation of your visitors on the website. It helps in visualizing where they navigate to – the pages they visit, and the actions they take after landing on your website. The conversion funnel has four elements, which are:
Awareness
This is the top most part of the funnel that introduces customers to your brand, and is associated with attracting visitors and potential customers to your website. They look at your website, read about your business, and develop an understanding of your company culture through its vision and mission statements. This is the part where colors start to play an important role. If you are aware of your target audience and the emotions that you need to evoke in order to attract them, you can begin with planning your website’s color school.
Interest
After the awareness stage, now you have to work towards grabbing the interest of the visitors. Play with their curiosity and allow them to further explore your website and what your business is all about. At this stage, you should focus on writing a compelling story about your brand, and put up eye-catching banners, images, and headlines to pique your potential customers’ interest.
Desire
After you have grabbed their interest, the stage where you allure them to develop a desire for your product comes into play. Product options, testimonials, videos, and imagery should all be geared towards providing your visitors with all the important information they would need to takeaction.
When you are in the website planning stage, it is recommended that you pick three colors that will ultimately be present in all the representations of your brand like website theme, logo, etc. In order to create a visually striking effect, you use the main brand colors over a background having neutral colors like white or black. You can use the primary color for headlines, navigation menus, and links, and use the third one as an accent color that will be used only for specific purposes, like CTA.
Conversion
This brings us to our final stage of the conversion funnel, where the visitors take the action that you have guided them to take. And that action can be anything from subscribing to your newsletter to making a decision to purchase. This is the part where you steer your visitors’ attention towards that one single action. One of the most widely used ways to do this is to use the accent color to complement your color scheme, but at the same time, it should be contrasting enough to direct their attention to your CTA.
For example, if your website has blue as its primary color, using a color like a shade of red or yellow, or orange would do the trick. However, this doesn’t mean that you use odd colors for CTAs, which may end up destroying the visual appeal, and put off the customer. Keep in mind that the whole point of carefully choosing a color scheme is to steer a customer’s attention, not to irritate or scare them away.
Useful Tools for Choosing Color Schemes for Websites
Here are some great tools for choosing the color schemes for your website:
Color Blender: It allows you to select a color that you think will suit your brand image. After making your selection, it generates a blend of six colors based on your choice. It has great features that enable you to tweak individual color.
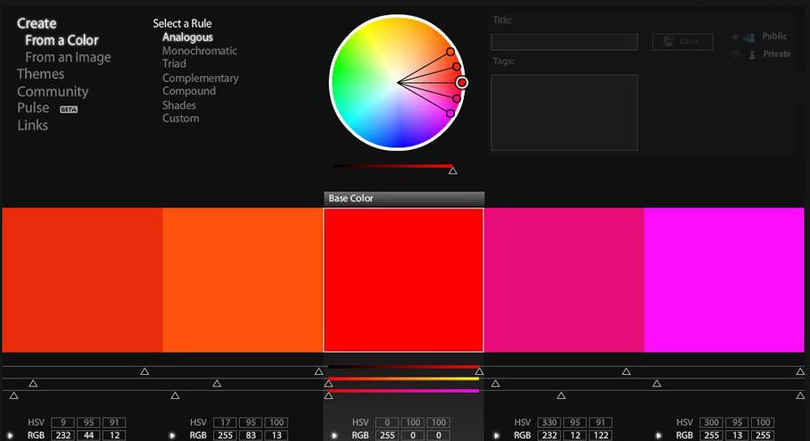
Kuler: Backed by a fairly large community, this web app allows you to browse through different color palettes that others have created. It has simple tools that enable you to create your own palette using the color wheel, color sliders, and harmony rules.
ColoRotate: As useful as the previous tool is, ColoRotate is more fun to use, and is a favorite of many web designers. It offers 3-dimensional views of color palettes instead of 2D, giving it a more real-life feeling.
Color Wizard: Just like Color Blender, it asks you to select a base color, and then generates different color schemes based on your choice. It gives complementary color, analogous colors, split complementary colors, and other variations.
Color Scheme Designer: This tool has been around for quite a while now, and its recent update has given it a brand new, interactive interface. It has also has a color scheme generating engine that helps you with choosing the right colors for your website.
The online world is a colorful place, and by making use of the colors in the right manner, for the right purpose, at the right time, and with the right audience, you can accomplish a lot with your website.

Create Faster WordPress Websites!
Free eBook on WordPress Performance right in your inbox.