HTTP/2: What Is It and Why It Matters for a WordPress Site

Whenever you visit a web page, your browser requests the web server to fetch all the assets of a page and transmit all the requested data to the web browser. Since the inception of the web, this process has mostly been handled via HTTP/1.1 – a protocol used by the web browser and web server to request and transmit data to each other.
However, with the evolution of complex and asset-heavy web pages, the HTTP/1.1 protocol gradually became a bottleneck for today’s dynamic multimedia websites and consequently received several improvements related to speed, efficiency and security – causing the birth of a new protocol, called HTTP/2.
Given that today WordPress powers nearly 31% of the entire web, it is crucial to know how the latest version of the HTTP protocol can be beneficial to a WordPress-powered site. In this article, we’ll discuss the same but before we move forward, let’s get ourselves acquainted with what HTTP actually is, and why the revision of the most useful internet protocol was needed in the first place.
See: Why You Should Use WordPress – A Small Guide For Beginners
HTTP: A Quick Overview
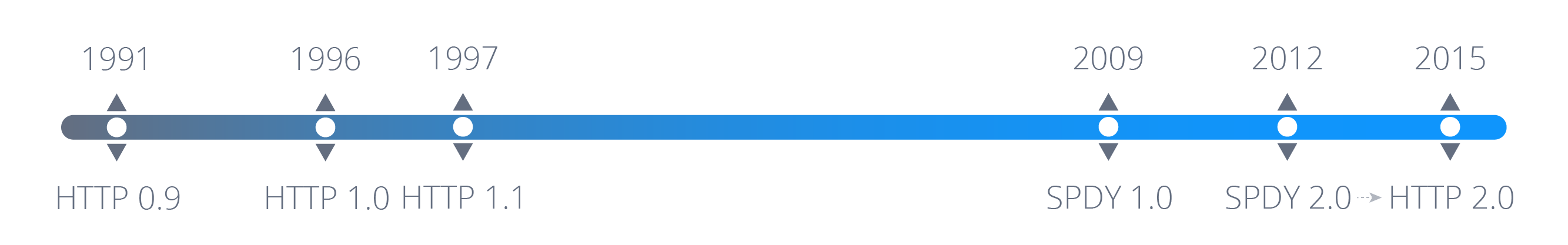
HTTP, which stands for Hypertext Transfer Protocol, is a way through which a browser communicates with the web server of a website. Introduced by Tim Berners Lee, the inventor of the World Wide Web, in the year 1991 as HTTP0.9, HTTP is the most visible, popular, and widely adopted application protocol used for browsing websites on the Internet and, while the term might be less familiar, also plays a crucial role in application hosting. After its release, it was first officially standardized as HTTP1.0 in 1996, followed by an improved version HTTP1.1 in 1997 and an updated and revamped version, HTTP 2.0 in 2015.
So basically, in not too technical terms, HTTP is a language that a browser and web server use to communicate with each other every time you visit a web page. Check out this amazing infographic by Ahmad Farag to understand the complete history and evolution of the HTTP protocol.
The Need for HTTP/2
As you can see through the above image, HTTP has received only a few major updates since its inception in 1991. The most recent version of the protocol is HTTP1.1, which has been serving the web for over 15 years. When HTTP1.1 was first thought out and released, the internet was a place where the bandwidth was measured in bits and websites were made primarily up of text and hyperlinks, containing only one or two files of a few KBs.
However, with the continuous evolution of technology, the scenario has totally changed now. Today, where bandwidth is measured in tens of megabits, websites have become visually-complex and heavy containing dozens or even hundreds of resources like:
- HTML code
- CSS files
- JavaScript files
- Imagery
- Videos
- Fonts and Icons
- Social Sharing solutions
- Third party scripts like Analytics, AdWords, etc.
According to Daniel Stenberg, one of the architects of HTTP/2, the home page of an average website today requires data worth nearly 2MB to load. Since HTTP1.1 is limited to processing only one outstanding request over a single TCP connection, it forces the browser to establish multiple TCP connections with the server to handle multiple resource requests. A larger number of TCP connections in parallel usually cause TCP congestion, which eventually leads to a laggy website experience.
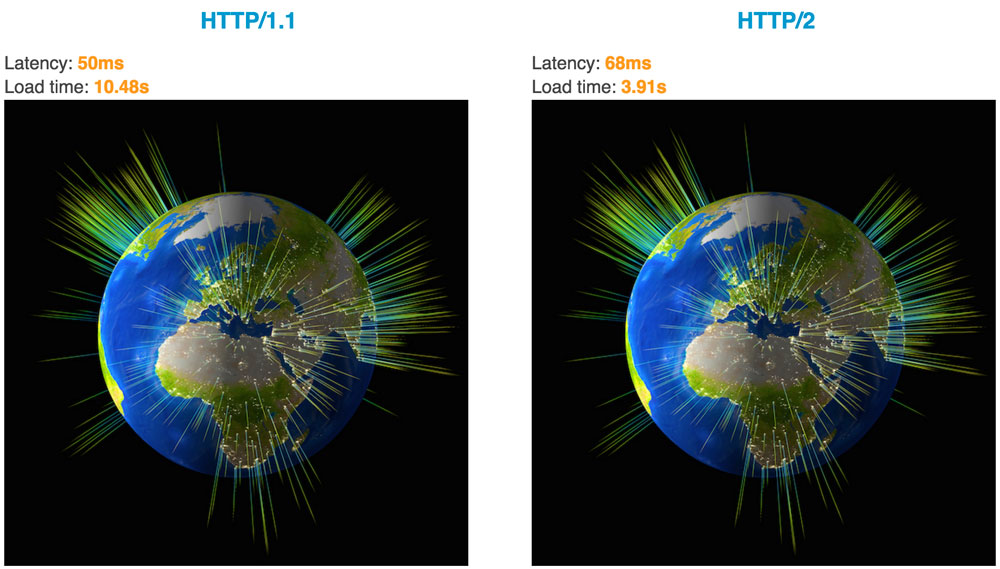
Realizing that HTTP/1.1 was too slow and out of date, two engineers (Mike Belshe and Roberto Peon) at Google in 2009, introduced a new experimental protocol SPDY (or Speedy) as an alternative to HTTP. With a primary goal to decrease the load latency of web pages and make the web 2x faster, SPDY addressed some of the well-known performance issues in HTTP/1.1 and later used as the starting point for the HTTP/2 by the IETF HTTP Working Group.
What’s changed in HTTP/2?
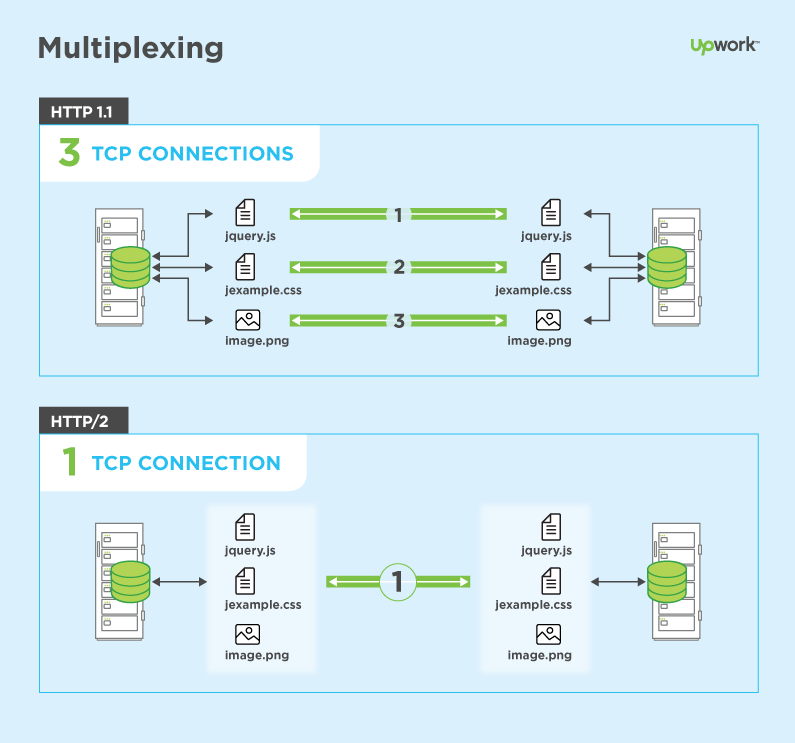
Multiplexed Streams:
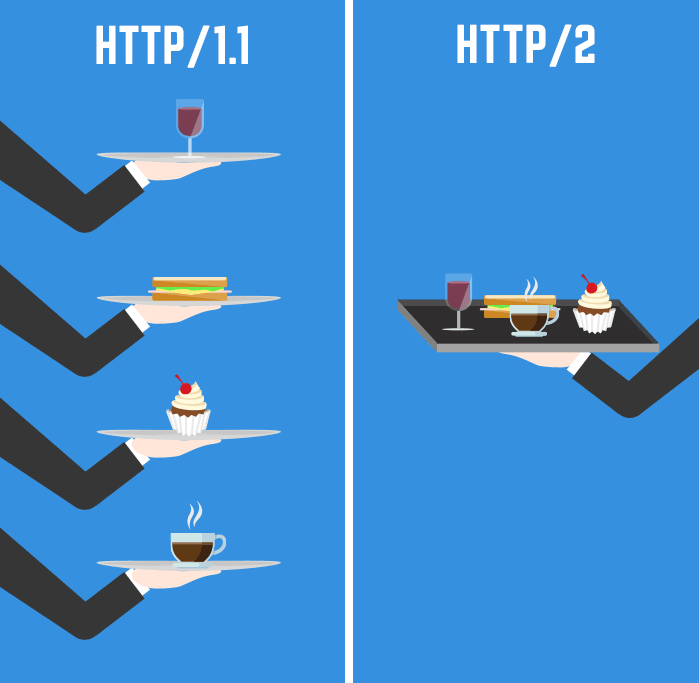
HTTP/2 is fully multiplexed, which simply means multiple requests can be made in parallel over a single TCP connection. This was the main limitation of HTTP/1.1, which is effectively addressed by the HTTP/2. To make transmission of assets faster, multiplexing breaks down assets into independent small frames, passes them all via a single TCP connection and then reassembles them after they reach the browser. No more congestion due to queuing of resources!
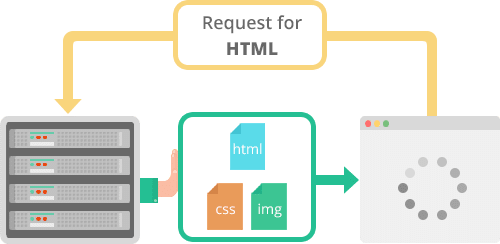
HTTP/2 Server Push:
In HTTP/1.1, resources are only sent when the browser requests them from the web server. On the contrary, HTTP/2 makes use of a special mechanism called Server Push – a capability that allows the server to proactively know which assets the browser will need and accordingly push (send) them into the browser’s cache even before they’re requested. This reduces network latency, saves a request-respond round trip and accelerates the entire process of rendering a website. For WordPress, you can try the HTTP/2 Server Push plugin to find out what resources of your site can be server pushed.
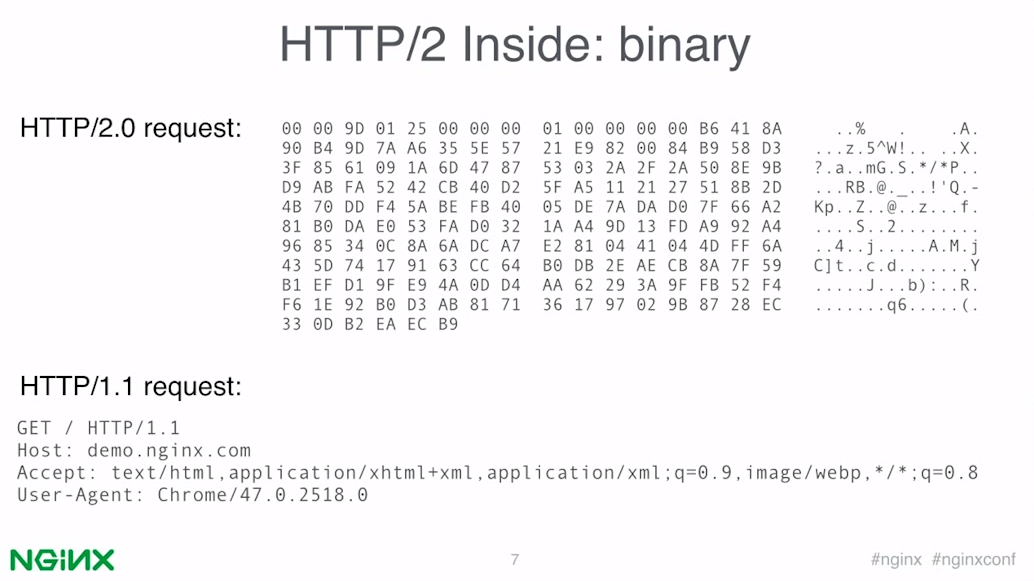
Binary Protocols:
Where earlier iterations of the HTTP were text-based, human-readable and used to consume high bandwidth, on the other hand, HTTP/2 is a complete binary protocol intended to enable faster communications between machines i.e. web server and web browser. Consequently, as compared to HTTP/1.1, HTTP/2 is more compressible, more efficient to transfer and parse data, and much less prone to errors as it can effectively handle things such as white space, capitalization, blank links, line endings etc.
Stream Prioritization:
Given that not every asset requested by the web browser has the same degree of importance, HTTP/2 allows developers to assign weight and dependency to each stream (request). To transmit higher-priority resources first and faster, an integer weight between 1 and 256 can be assigned to a stream and for a particular stream; you can even specify an explicit dependency on another stream. The server can then use this information to control resources such as CPU, memory, database connections, etc, to ensure optimal delivery of high-priority assets to the browser.
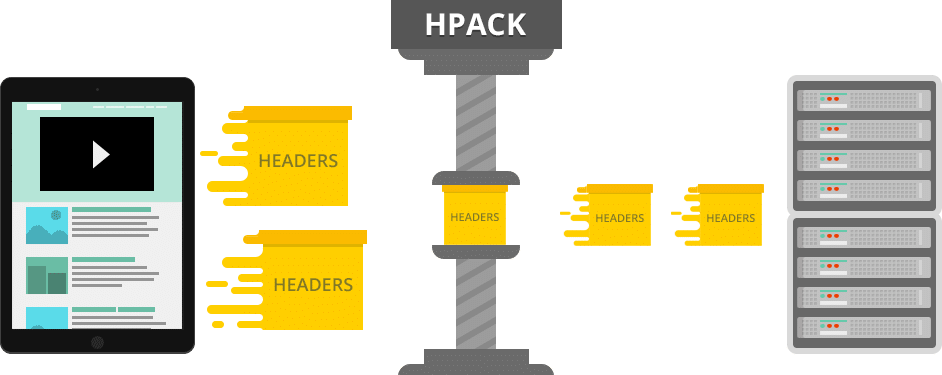
Header Compression:
Taking advantage of a special mechanism called HPACK Header Compression, HTTP/2 significantly lowers the time required to start a connection between the browser and the server. Unlike HTTP/1.1, where the header information is sent to the browser for each individual request, HTTP/2 compresses each bit of header information into a single block and sends it to the browser only once per connection. This reduces the overhead of each request caused by the slow-start mechanism of TCP and helps the website load faster, particularly on mobile devices having congested or slower connections.
Key Benefits of Using HTTP/2 on a WordPress Site
Improved Website Speed and Performance:
The sole purpose of the development of HTTP/2 was improving the speed and performance of a website. As the new protocol is fully capable of sending and receiving more data per browser-server communication cycle, it eliminates all hurdles to help improve the performance of your WordPress site. Empowering the server to transmit more data to the browser over a single connection, technologies such as Multiplexing and Server Push ensure efficient utilization of resources to deliver users a better and faster website browsing experience.
Seamless Experience on Mobile Devices:
With over 58% of all searches on Google now occurring on a mobile device, it becomes imperative for everyone to optimize the user experience of their WordPress sites for mobile users. Since HTTP/2 is developed with the modern web usage in mind, it significantly cuts network latency, data consumption, and page load times on mobile devices with the help of multiplexing and header compression – making it possible for everyone to access your WordPress site even on a slower mobile data connection.
Image 12
Media Rich Experience:
Today’s web is all about delivering a media-rich experience to users at the speed of light. To satisfy users’ demand for media-rich content and services, WordPress site owners often take advantage of cloud hosting platforms such as Google Cloud. However, these cloud solutions don’t always prove to be affordable. HTTP/2, on the contrary, is a zero-cost solution to speed up your WordPress site. With capabilities such as Stream Prioritization and Header Compression, the new protocol not only shaves off a few bytes of overhead per request but also transmits media-rich content between the browser and server on a priority basis.
SEO Advantage:
Speed is not only a good sign of a great user experience but also it contributes to better search engine rankings, see: 5 Reasons Why Your Website Needs a Regular SEO Audit. Although HTTP/2 doesn’t affect SEO directly, it can give a powerful boost to your website’s SEO by improving its overall speed and performance – a prominent search engine ranking factor.
Additionally, almost all modern browsers support HTTP/2 only over SSL (HTTPS) connections, which is another crucial factor in how a web page performs in search engine result pages. Hence, implementing HTTP/2 on your WordPress site is always a good idea from a search engine point of view.
Better Security:
In addition to performance and speed, HTTP/2 also tightens the security of your WordPress site with a completely new header compression algorithm, HPACK and an improved version of Transport Layer Security, TLS 1.2. Both of these technologies help the new protocol to circumvent prevalent security threats, such as CRIME, targeting text-based streams with compressed header information. Unlike the traditional GZIP compression, HPACK encrypts every single piece of sensitive data that is being transmitted between the browser and server, facilitating a better data protection.
No More Unnecessary Optimization Hacks:
To improve the speed and performance of their WordPress site, developers so far have been using various optimization techniques, such as:
- Creating Image Sprites
- Concatenation of JS and CSS files
- Sharding Domains
- Adding Images Inline
Most of the above optimization techniques revolve around reducing the number of requests made by a browser using HTTP/1.1. However, with the introduction of HTTP/2, developers are no longer required to apply these unnecessary optimization hacks. In fact, playing with any of these hacks can even slow down your WordPress site running on an HTTP/2 web server.
How to Get Started with HTTP/2 for Your WordPress Site
Getting your WordPress site on HTTP/2 is as easy as one two three. All you need to check is, whether or not your WordPress site is using HTTPS and verify whether your web server supports HTTP/2. If it does, you won’t have to do anything since most of the professional hosting providers, such as WPEngine, Kinsta and, GoDaddy, allow you to enable HTTP/2 with just a few clicks of the mouse.
Some hosting providers, like Kinsta, enable HTTP/2 by default for a WordPress site running over HTTPS. To check if your WordPress site is already on HTTP/2, you can use this Chrome extension. In case your web server doesn’t support HTTP/2, you will need to either upgrade it or switch to one that does. If you still have any questions or doubts related to the new protocol check out the official or let us know in the comments below.

Create Faster WordPress Websites!
Free eBook on WordPress Performance right in your inbox.