Thinking of Upgrading Your Web Host? Here are 7 Performance Optimization Strategies You Should Try First

“Speed is the new currency of business.” – Marc R. Benioff, Chairman and CEO, Salesforce
Take a moment to think about your own web browsing experience. Was speed a big factor to your overall satisfaction?
If you answered “yes,” then you already know how important page loading time is for your digital audience. In fact, roughly half of the online population won’t wait more than two seconds for a page to load.
To cope with an ever-increasing demand for speed, your first course of action may have been to pay more money in order to upgrade your web hosting service. But let’s not bring out the big bucks just yet!
Below, we’re sharing with you seven things you should do first before thinking of upgrading your hosting. Not only will the results of following these tips surprise you, but you’ll also end up saving on money you could use to improve other areas of your business.
1. Page Caching
Page caching is a great option if your site receives high volumes of traffic.
Basically, it saves a “backup” version of your page which is served up to users in place of the most recent version.
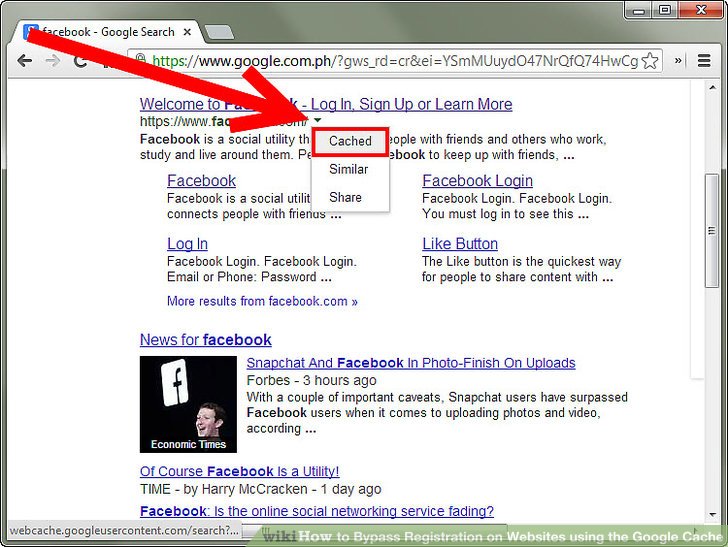
Below is an example of a cached page that comes up on Google search:
(Image Source: wikiHow)
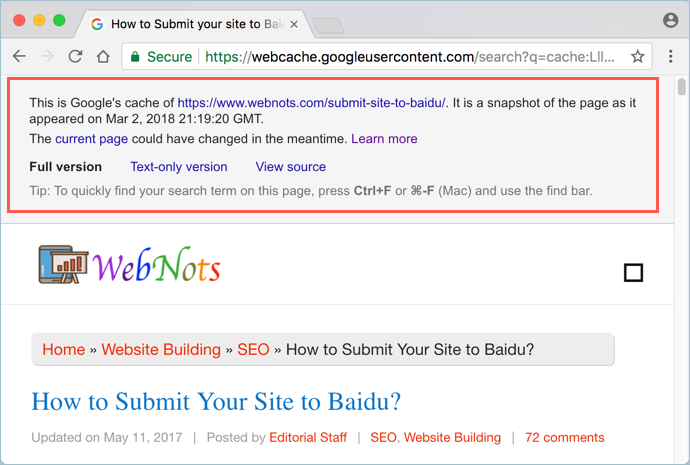
Once the user opens the cached version of the page, they’ll immediately be notified that a more recent version is available and what they’re seeing is a cached page instead.
(Image Source: WebNots)
The disadvantage of page caching, however, is that users won’t be able to view the latest version of your page. But if you won’t be adding new features or information, then no problem.
There are four main types of caching you should be aware of:
- Web Caching
- Data Caching
- Application/Output Caching
- Distributed Caching
If you’d like to know more about these four types, make sure to check out this guide from Ironistic.
2. Image Optimization
You have plenty of tools to choose from to optimize your images. Common favorites, for example, are Photoshop and Fireworks.
You can use the “Save for Web” function to retain as much of the quality as possible while compressing the image to reduce its file size.
As you scale down the image, you will be trading off a few qualities such as crispness or vibrancy. If you don’t have a photo-editing program, try using a browser-based image optimizer, like TinyPNG.
(Image Source: TinyPNG)
3. Minify CSS and Javascript
In a survey conducted by Kissmetrics, 79% of customers admitted that they wouldn’t return to a site with poor performance. This usually includes page responsiveness and, yes, load time.
So, another great way to give your site a speed boost is by cleaning up unnecessary characters from your CSS, HTML, or Javascript. This tedious process is called Minification.
Examples of characters you can remove:
- Whitespace characters
- Comments
- Block delimiters
- New line characters
4. Reduce Third-Party Assets
Themed websites typically request local files such as CSS/HTML, images, and several third-party assets. These assets, however, acquire data from an outside server.
If you’d like to reduce your page load time, get rid of or minimize the number of third-party assets running on your site and cache the data instead.
One great tool that can help you determine the different assets your site is currently loading, is GTmetrix.
5. Reduce Latency with CDN
CDN stands for Content Delivery Network, and it’s one of the best tools you can use to reduce page load times, especially if your site receives a high volume of traffic from different places.
A CDN works through a group of servers that are strategically located in different areas of the globe. Once a user comes across your site, the CDN automatically delivers static content to the user via the nearest server, thereby reducing latency.
(Image Source: PlanetMarketing)
Another advantage to using CDNs is that they offer your site security from various cyber attacks. This is on top of its speed-boosting effects.
Take Incapsula, for example. It’s one of the most reliable content delivery networks today with its integrated DDoS protection and cutting edge load management features.
6. Hotlink Protection
You can restrict HTTP referrers to prevent random people from embedding your assets on other sites. This is called Hotlink Protection, and it saves you bandwidth by preventing others from displaying your images.
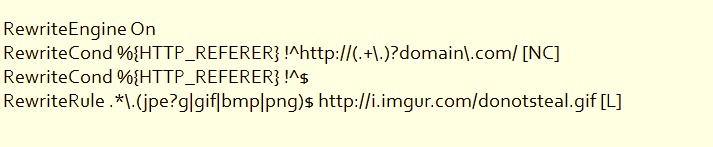
Example: Instead of other sites displaying your image, you could replace it with a donotsteal.gif file from an image host so there’s no way they can use your asset.
Here’s an example code you can place in your .htaccess file to achieve this effect:
7. Fix 404 Errors
404 Errors are never a good thing. And they can be harmful to your website in two ways:
They create a bad experience for users — Ever tried landing on an Error 404 page? It’s annoying. And you can bet your site visitors are annoyed by it too.
They negatively impact your SEO — If you’ve put long hours into making your search engine optimization (SEO) strategies flawless, those 404 errors will pull your search engine ranking down and devalue all your efforts.
If you don’t know where to start fixing your site’s broken links, we highly recommend Google Analytics or Xenu. They’re both free and can save you loads of time finding those pesky errors.
Is this everything?
Of course not. There are lots of other ways for you to optimize your site’s performance without upgrading your hosting plan. But the seven fixes we’ve just shared with you, should help push up your site’s loading time and create a better user experience — both proven to keep them coming back for more!
Takeaway
Getting your page load time to where you want it to be can be a pain. But it pays to try out different ways you can make your site better and faster.
We aren’t saying you should never get better hosting. On the contrary, we would recommend that you do upgrade eventually, especially if you’re site’s catering to more and more users every day.
Also Read: WordPress Performance Tuning: 13 Key Steps (Plus MySQL Optimization)
Just remember that you don’t need to implement all the changes mentioned above today. Spend time getting to know your site and look at where the issues are. From there, you can then take the necessary steps to achieve your website performance optimization goals!

Create Faster WordPress Websites!
Free eBook on WordPress Performance right in your inbox.