How To Use the WordPress Customizer

Over the years, the WordPress customizer has gained much fame when it comes to addressing functionality. With the latest update to WordPress, the feature is now transformed into a powerful front-end editor allowing users to work on different projects from scratch.
How To Use The WordPress Customizer
For those of you who are unaware of what WordPress Customizer really is… Here is a brief description of it. It is a tool that enables users to alter the appearance and optimize the functionality of their WordPress website. It helps in making your website much more manageable and user-friendly. With the Customizer, you can alter page elements, change site title, background image and add menu items.
That’s not all, as you can perform much more with the customizer; But today, we will only cover a few basics.
In this following tutorial, I am going to educate you how you can make use of the WordPress Customizer. Although I have only covered a few basics, for now, that will be all to familiarize you with the tool.
Accessing WordPress Customizer from Your WordPress Dashboard
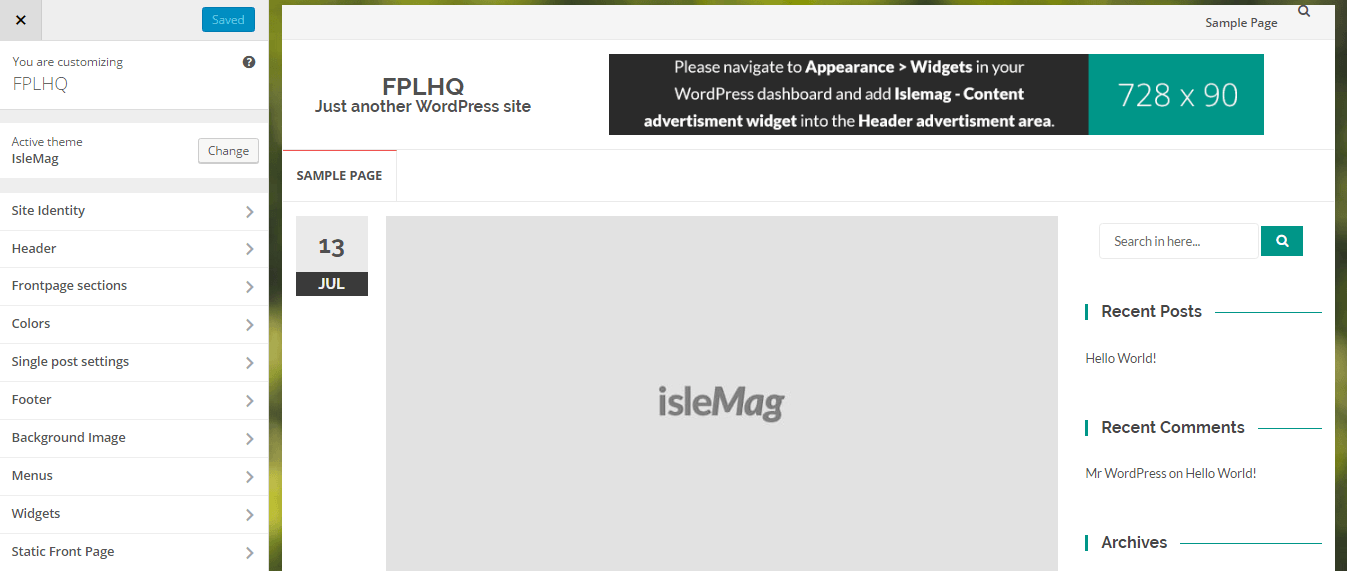
In order to access the WordPress Customizer tool, you simply have to navigate to Appearance / Customize. You will be automatically directed to a new interface termed as the Customizer Interface. Here you can observe the theme preview on the right, while you can access the Customizer menu on the left.
The interface will look somewhat like the image below.
Configure Site Identity and Design
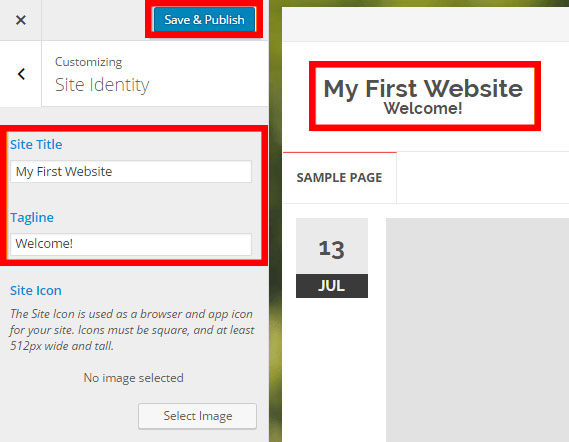
Site Identity gives you control over the name and tagline of your website on WordPress. To access site identity, you simply have to navigate to the option available in the Customizer tool. There you can find two fields, Site Title and Tagline. As you set these attributes, you will quickly see the preview result on the right side of your screen, while changes can be made from the left panel.
Furthermore, you can add a favicon to your website from the same customizer interface. Once done, simply hit Save & Publish and there you go, your site now has a new site identity, tagline, and favicon.
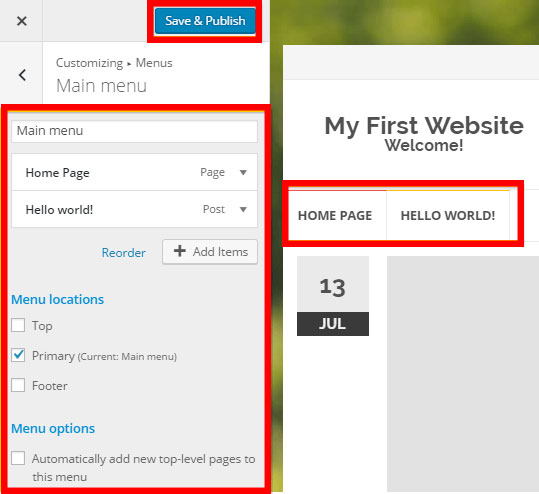
Managing Menu Items
There is a separate option available for organizing the menu items on your site. To configure menu items simply click on the menu option available in the WordPress customizer interface.
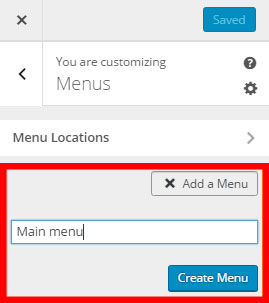
If you want to create a menu option on your website, simply click Add a Menu, give your menu a name and then click create:
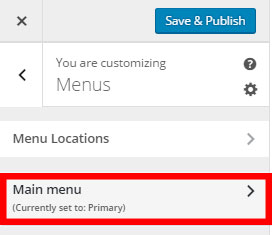
Once the menu is created, you can tweak around with its settings by simply clicking on the name of the recently added menu option.
As you can see that the WordPress Customizer is a useful tool. It will not only limit you to perform a limited number of option, but you can do a lot more. Adjust the order of the menu, change the name, add new options or configure locations, it’s up to you for what purposes and how do you wish to utilize it. You can also pre-configure WordPress to automatically set it to update itself as you keep creating future top level pages.
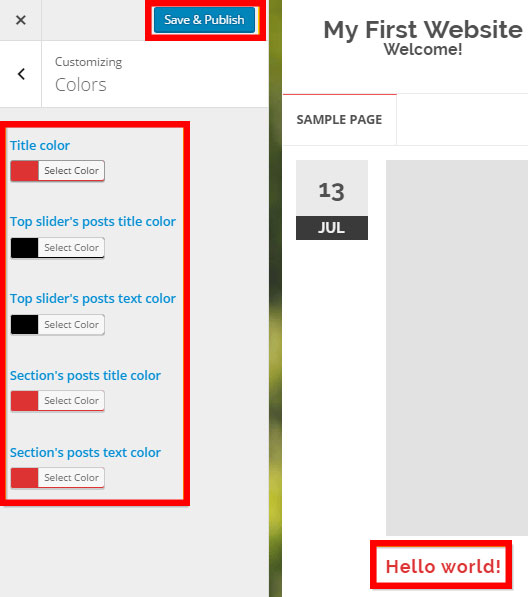
Switch Website Colors
Assuming that you don’t like the color of your WordPress theme and you want to change it. Don’t worry, it can easily be modified. To do so, all you have to do is navigate to Colors option available in your Customizer menu. It will significantly impact the design of the overall website; however, much effort wouldn’t be expelled.
The dependency is focused on the number of colors you use in crafting your theme. It can be freely changed, and you further observe the preview results in the window on the right side of your screen.
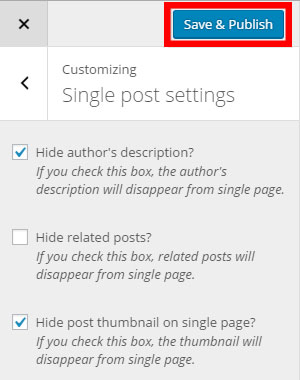
Single Post Settings
A certain feature that the WordPress Customizer offers to individuals is one of a kind that no other CMS in the world can offer. From the back-end of your WordPress admin panel, you can simply edit each and every single post going live on your website.
To access it, you simply have to navigate to the back-end and then your customizer menu and select Single Post Settings option.
The Single post settings options offer you a number of options. You can choose between hiding author’s description, hide related posts or simply hide the thumbnails on single pages. To make it understand a bit more carefully, we have taken a snap of the Single post settings option.
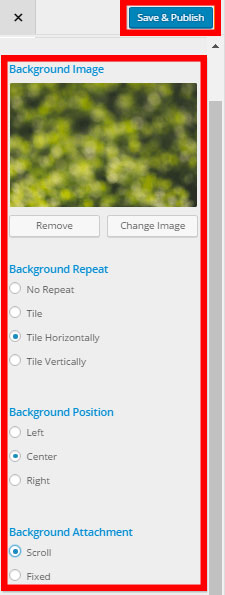
Modifying Background Images
Do you know that you can tweak around with the background image from the back-end of your WordPress Dashboard? Yes, you can. To do so, all you have to do is access the WordPress Customizer option.
Once again, the WordPress Customizer displays its power by enabling you to swap between your background image and configure a range of display options from within the same, small interface.
Besides swapping, you can add a parallax effect to your background images. All you have to do is enable the Scroll option on your background image through your WordPress Customizer.
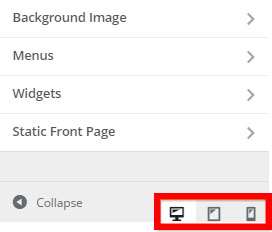
Set Mobile Responsive Views
WordPress Customizer also offers you a number of previewing options. By default, it is set to the desktop preview option, but you can always shift to a range of other options offered by WordPress Customizer. Other than the desktop preview, you have mobile and tablet views enabled. You can shift between these and select the one that fits best for your website preferences.
You can also preview it by clicking on any of the provided icons. Preview windows are located on the right side of your screen. You can easily observe how your website will look to your visitors on different devices.
Concluding Thoughts
With that, we conclude our article on learning how one can access and make use of the WordPress Customizer. This is one of the reasons why WordPress is one of the most easiest CMS to use. The Customizer is indeed a valuable feature which is not commonly offered by most other CMSs.
You can transform your website through a very simple interface. So, you may be wasting most of your valuable time by not doing what you really want to do.

Create Faster WordPress Websites!
Free eBook on WordPress Performance right in your inbox.