How to Reduce HTTP Requests in Your WordPress Site

Do you want to reduce the number of HTTP requests in your WordPress site? Great. You’re on your way to make your WordPress site faster.
Most WordPress sites suffer from high page-load times and owners usually don’t know what measures to take and what to avoid. One of the factors that affect your site’s speed and load time is HTTP requests and, in this article, I will guide you on how you can reduce the number of HTTP requests on your WordPress site.
Here on WPblog, we’ve written extensively on how to speed up your WordPress website & website performance:
- 28 Ways To Speed Up WordPress Websites in 2020
- How to Configure MaxCDN to Speed Up Your WordPress Website?
- Top 5 Factors That Affect Website Loading Speed
- 20 Fastest Loading WordPress Themes for Accelerated Page Speed in 2020
Also, there are numerous ways to check how fast your WordPress site is, so make you take all the other measures to speed your website apart from this guide.
Now let’s get back to the elephant in the room: how to reduce the number of HTTP requests in WordPress!
Before we break the code, you need to know what HTTP is and how to view these HTTP requests.
Let’s find out.
What is HTTP?
HTTP, or “HyperText Transfer Protocol,” is a client-server protocol that allows fetching resources like an HTML document. HTTP is basically the foundation of data exchange on the World Wide Web, without which you won’t be able to view files and other documents on any website. Any communication between client and server is done by HTTP Request and HTTP Response.
When you visit any site, the client browser sends the HTTP request to the server to fetch the text content, image files, CSS, Javascript, and videos, etc. So to say, all the contents of the website are fetched via HTTP!
We’ve discussed at length the importance of HTTP 2 and why it matters for a WordPress site if you want to get more in-depth knowledge of HTTP!
How You Can View HTTP Requests?
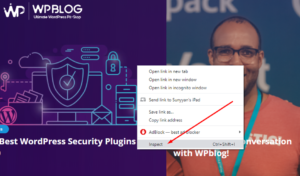
You can view HTTP requests of a website using the developer tool in your browser. In Google Chrome, for example, pressing CTRL + SHIFT + I open the developer tool or you can right-click your mouse on any page and click on Inspect to open the developer tool.
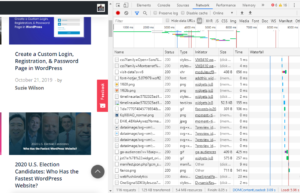
Next, click on Network and refresh your page; the following screen will appear on the developer’s tool.
Now, you can inspect your site elements and you can check the number of HTTP requests on your site.
Awesome! Now you know how to check the number of HTTP requests on your site. Now let’s get started with how you can reduce HTTP requests on your WordPress to make it faster.
How to Make Fewer HTTP Requests in WordPress
To force WordPress to make fewer HTTP requests, you just need to follow the techniques outlined below:
-
Create CSS Image Sprite
An Image Sprite is a collection of images put into a single image. Since multiple images take time to load and generate more requests, a single image, in contrast, saves time and bandwidth.
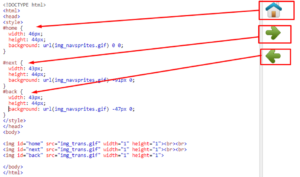
Here in this example that I tested on w3schools.com, you have three different icons for Home, Next & Back. But they’re combined in a single image and use parts of the image for my preview.
You can see in the image below that I used a single image URL three times for three different IDs (home, next, back) and in each, it previews a different image icon. Why? By adding its position in “px” in the style sheet, we can preview any specific position of the image which helps reduce the number of HTTP requests on your WordPress site and the page loads faster.
-
Delete Unnecessary Images
We all have images in our media files that we don’t need. Deleting all unused and unnecessary images from the media library helps reduce requests as well.
-
Reduce File Size
You can also improve your site server’s speed and the number of requests by reducing your images’ size. Always optimize your wordpress site image sizes before uploading them on your WordPress site as it helps boost the site’s speed..
-
Optimizing External Images
One of the main factors that affect the number of HTTP requests and site speed is external images. These can be images that users add in the comments sections or their profile pictures. Gravatar images are a good example of external images that increase the number of HTTP requests and can slow down a page load time. To avoid this, you can use a plugin for the comment section, like Disqus, that helps you deal with unnecessary HTTP requests.
-
Delete Unnecessary Files
Deleting unnecessary images isn’t enough to reduce HTTP requests in WordPress. Sometimes plugins or data files that aren’t being used to generate HTTP requests because they’re running in the background. Simply uninstall or delete those plugins or data files to make fewer HTTP requests on your WordPress site
-
Do Lazy Loading
You can also make fewer HTTP requests via a WordPress plugin like Lazy Loading, which is a method for loading only the images that are in view on the screen. The rest of the images load only when the user scrolls down and brings the rest of the page in view. Here’s a guide to setup lazy loading on your WordPress site.
-
Use Caching Plugin
A caching plugin is one of the most sure-shot ways to reduce the number of HTTP requests. On the client-side, a web browser builds and keeps a cache of all data files from your WordPress site. Once it is saved, your website automatically loads the page without having to send HTTP requests to your site. Here are the best caching WordPress plugins for fast loading speed.
-
Ignore Irrelevant Assets
Just like lazy loading, ignoring irrelevant assets means we load only those files, plugins or other assets (.CSS and .JS files) that the visitor is viewing. There are numerous plugins that scan your page and detect all the loaded assets. Asset Cleanup plugin is a great choice for this process and the plugin delays request for other plugins, files or other data assets that are not being used on the viewable page for the visitor.
-
Combine CSS Files
There are usually multiple CSS files in WordPress because developers find it easy to work in separate files. As a result, though, it generates a large number of HTTP requests. But a simple solution to overcome this is to merge all the CSS files into a single CSS file. Once you merge all the files, your site will generate a single HTTP request for the CSS file.
-
Limited usage of Images
Images add visual appeal to a website. However, using too many images can add an unnecessary load on your website. To avoid this, you need simply limit the number of images you use for a single blog post. Using 11 to 15 images is a good number to keep a balance between visual appeal and not overloading your website.
Hopefully, the above-mentioned techniques will drastically reduce the number of HTTP requests on your WordPress site. In this article, we’ve discussed what HTTP is, how to check the number of HTTP requests and 10 ways to reduce HTTP requests in your WordPress site.
If you want to go further, here are some tried and tested ways through which you can boost your site’s speed.
Let me know if you have any queries on any other topic, and I’ll get back to you with a detailed answer in the comments below!

Create Faster WordPress Websites!
Free eBook on WordPress Performance right in your inbox.